Together is more than the sum of its parts
Seeing G2A Plus go from design concepts to a campaign with Robert Lewandowski is a proud moment. Every detail — from benefits to interface — is built for smarter choices, better prices, and more value. 🔐💸g2a.com/plus
You can surround yourself with talented and skilled people, but without trust and authenticity, a team becomes just a collection of specialists. UX reminds me every day that the real strength lies in what we create together.
I’m not afraid to ask questions — even uncomfortable ones — because I know that without them, there is no real growth. I connect data with intuition, often leading me to insights that raw numbers alone cannot provide. The ability to blend analytical thinking with empathy is one of my most valuable traits.
In relationships, I bring attentiveness. I notice small things that others might overlook, but that build the sense of being seen and understood. My words can be both a place of rest and a spark for action.
I carry courage within me — even when I don’t feel it. Courage to make tough decisions, to say “no” when necessary, and to be myself even if it means not everyone will understand. While I’m highly independent, I also know the value of being part of something bigger — a team, a project, a relationship. What I bring isn’t just the completion of a task but a sense of meaning and soul.
I am always in motion, always searching. And even though searching can be tiring, it is my greatest strength. It pushes me forward, keeps me moving, and makes me want to know, understand, feel, and create more.
When designing for people, independence matters, but it’s not enough. Collaboration is the foundation. It’s more than dividing tasks — it’s listening and understanding that each perspective can change the entire project for the better.
I value moments when you need to step back to see the whole picture. And those when you lean in to notice details that seem small but carry enormous meaning. I love when ideas meet at the table and start to take on a life of their own.
Being part of a team also means being authentic. You can learn perfect responses, wear professional masks, and use flawless words — but none of that replaces sincerity.
People sense when something is genuine and when it’s just an act. At work, just like in life, I prefer openness — even if it means showing my weaker sides. That’s the only way trust can exist. Without trust, collaboration is only an illusion.
Working together also means trust that someone will pick up the thread I’ve started and carry it forward. Trust that if I don’t know something, I can ask — and if I do know, I can share. In a good team, there’s no “mine” or “yours.” There’s shared responsibility and shared outcomes.
UX teaches humility. I can know processes, tools, and methods, and still never hold the full answer on my own. I need conversations, exchanges, variables, analytics, and even constructive disagreements. Sometimes discussions are long and draining — but it’s there that the best solutions are born.
In UX, we rarely work in a vacuum. Every project is the result of many roles, skills, and perspectives.
One example is G2A Plus, a concept created by the business team. At the execution stage, I worked as a UX designer on interface and user experience elements. Later, marketing scaled the project and told its story through a campaign. The result was a cohesive ecosystem — from product solutions to video messaging — where my work is also visible.
Seeing G2A Plus go from design concepts to a campaign with Robert Lewandowski is a proud moment. Every detail — from benefits to interface — is built for smarter choices, better prices, and more value. 🔐💸
Maybe that’s why I believe so strongly that in projects, we have to stay human. With empathy, curiosity, and the will to understand others — no matter what role we play.
In the end, when I look at the outcome, I feel this one simple truth: I was part of something bigger than myself. And that feeling alone makes it all worth it.
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
How UX found me
Looking back, I see that UX has always found its way to me—in moments when I was organizing complex systems as an archivist, designing interfaces that balanced aesthetics with functionality, or building communication strategies that addressed real user needs. It wasn’t a straightforward path, but it was this diversity of experiences that helped me discover that UX is more than just design—it’s a mindset that brings together art, technology, and business to create solutions that truly matter.
My career path is a combination of art, technology, and business. Every stage has taught me how to merge aesthetics with functionality, vision with business realities. This has shaped my understanding of UX, not just as a design tool but as a strategy for creating value for both users and organizations.
Paints, crayons, and charcoal
As a child, I always had crayons, pencils, or charcoal in my hands. Creating was my way of exploring the world and expressing emotions. I would draw everything—portraits, abstract shapes, and even my own interpretations of images from books.
But in all of this, one question loomed: "What am I supposed to do with this?" The world I knew seemed far removed from the possibilities of an artistic career. Yet, despite the doubts, art remained my path forward.
Design, Corel, and games
At 16, I moved to Warsaw to attend an art high school. As a visual exhibition technician, I learned how light, composition, and space can guide attention and tell a story. I loved crafting visual narratives that engaged the audience.
During this time, I also discovered industrial design, realizing that design isn't just about aesthetics—it’s about functionality that impacts everyday life, from the objects we use to the spaces we inhabit. This understanding deeply influenced my later approach to design as a tool for solving real user problems.
At the same time, thanks to my friend Marek, I began exploring the world of technology. Marek, a student at the Polish-Japanese Academy of Information Technology, insisted I needed my own computer. Soon, my first PC stood in my room, and I immersed myself in Photoshop, Corel, and… computer games.
Digital graphics were a revelation. Until then, everything I created was analog—paint, charcoal, paper. Suddenly, I could bring my visions into the virtual world. I was particularly fascinated by vector graphics—their precision and potential for bringing projects into reality.
The Internet
In the 2000s, the internet was a luxury. I remember going with my then-boyfriend to Warsaw University of Technology to use their internet access. We waited eagerly for the connection—those moments felt magical, something entirely new.
These experiences showed me how technology could transform the way people function and communicate. They were inspiring and sparked questions about how such tools could be used to create better user experiences.
Information Architecture
After high school, I joined the Cooperation Fund Foundation. My first role—as an office assistant and archivist—required organization and logical thinking. Creating systems from scratch, especially in an analog environment, was a fascinating challenge. I worked with paper documents that needed to be organized, understood, and described in a way that others could easily navigate. In many ways, I was building information architecture in its purest, manual form.
Understanding how to organize information effectively and tailor it to users' needs became the foundation of my later work. Creating clear archival systems taught me the importance of hierarchy, structure, and usability—qualities essential not only in handling data but also in designing websites and digital systems.
Building archives laid the groundwork for my interest in information architecture. At the time, I didn’t realize it was my first step into UX—I simply ensured everything had its place and made sense to others.
Over the years, my role evolved. My experience in information architecture became pivotal in creating logical and cohesive messaging—whether in campaigns or communication structures designed for diverse audiences. I co-created communication strategies, crafted content, organized events, and worked with the media. Each project required careful thought about what information was essential, how to present it, and how best to reach audiences.
It was also a time when I began experimenting intensively with graphics and design, which opened the door to the next stages of my career.
Freelancing and business
Alongside my work at the foundation, I started taking on freelance projects, designing visual identities, graphic materials, and layouts. Creative work allowed me to return to my artistic roots. Digital design became a blend of art and practical application for me. I was still fascinated by how composition, typography, and color could influence emotions and build brand identities.
With each new project, I became increasingly drawn to the internet, which offered entirely new possibilities—from dynamic layouts to user interactions. Digital projects deeply intrigued me because they combined aesthetics with real-time functionality. These were the beginnings of my fascination with UX.
At the same time, I pursued studies in cultural studies at SWPS University. Anthropology, a significant part of the program, opened my eyes to how people perceive the world and how their cultural context shapes decisions. This experience had a profound impact on my later design approach—I began to see design as a dialogue with users, taking into account their cultural context, values, and environment.
Freelancing allowed me to gain a deeper understanding of business, from negotiation and budget management to building client relationships. It was a time when I collaborated with diverse clients—from the cultural sector to NGOs and businesses. I continued to delve into UX as a tool for better understanding user needs. Each project, regardless of its scale, required a holistic perspective—from structuring messages to choosing the right tools and visual language.
Interaction Design
Working at Rytm Digital was a significant step in my career. As an Art Director and Interaction Designer, I was responsible for both the creative direction of projects and their functional aspects. I co-created cohesive visual visions under the guidance of the Creative Director, designed interactions, and worked closely with developers to ensure quality execution.
This was when I learned to build bridges between a designer’s vision and the realities of implementation and how to balance aesthetics with functionality in ways that served both users and business needs.
Freelancing also allowed me to refine my UX/UI skills and gain experience across various industries. Every project was an opportunity to test new approaches, from responsive layouts to optimizing mobile interactions. This was a time of intensive growth, laying a solid foundation for my work as a user experience designer.
Total Design Management
In 2022, I completed postgraduate studies at the Warsaw University of Technology Business School in collaboration with the Institute of Industrial Design. These Total Design Management studies were a pivotal experience, helping me understand how design could be a strategic tool supporting both users and business goals.
The program showed me how to integrate design processes with management and innovation in a holistic way, influencing every aspect of my work—from UX and branding to communication strategies.
Global e-commerce
Working at G2A.COM is a natural continuation of my career. In a global digital entertainment marketplace, I can apply all the skills I’ve developed—from UX strategies and optimizing purchase processes to creating engaging user journeys.
These challenges require not only UX expertise but also an understanding of global trends and the needs of users across diverse markets. This allows me to create solutions that not only improve conversions but also deliver lasting value for users.
…
💡 What if it’s not you finding UX, but UX finding you?
Today is my birthday, so I’m getting a bit sentimental. 😉
My career is an example of how diverse experiences—from analog sketchbooks and a fascination with industrial design to global e-commerce—can shape a cohesive vision of design. As a UX designer, I don’t just create interfaces—I build strategies that align user needs with business goals.
In my work, I always strive to create solutions that deliver real value. And while each stage of my career has brought something new, I know the best projects are yet to come.
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
Innovating with data
In the digital age, data is more than just a tool for analyzing trends or boosting sales—it’s a story about us. Every click, product choice, or time spent on a page reflects not only our individual needs but also the deeply rooted cultural and social patterns that guide us. Data then becomes a kind of "sociological map," where we follow user paths, learn their behaviors, and try to understand what truly drives their decisions.
But how do we find what truly matters in the sea of data? On one hand, we need analysis that reveals behavioral patterns, and on the other, an approach that lets us see the cultural, cognitive, and behavioral context. It's at this intersection of data and human interpretation that space for innovation emerges—one that not only delivers functional solutions but also builds a more authentic, meaningful connection with the user.
Content personalization – the key to engaging the user
A crucial step is to clearly define what we aim to achieve by asking specific questions that yield insights valuable to both the user and the business. For instance, questions like, "What content attracts returning users?" or "What causes customers to abandon their carts?" help reveal hidden barriers and opportunities. This allows us not only to meet customer needs but also to fulfill business goals, such as increasing conversion rates or lengthening time spent on the site.
Selecting data in a cultural context
Not all data holds equal value. Data should be chosen to reflect the real needs and behavior patterns of users within their own cultural context. For example, users from different cultures may prefer different communication channels, payment methods, or even specific types of products. Personalization thus becomes a way to deliver content that users find more relevant and attuned to their world.
Business implications of personalization
From a business perspective, personalization directly impacts financial results—higher conversion rates, increased customer loyalty, and improved cross-selling and up-selling outcomes. When data is enriched with cultural and cognitive context, it enables the creation of more precise user profiles, leading to more accurate product recommendations and more engaging content.
Today, simply tailoring content to the user is no longer innovative—it has become an industry standard. The real competitive advantage lies in using data to predict future user behaviors and dynamically adapting to their context. Data analysis allows businesses not only to deliver content but also to anticipate user needs and respond to their realities in real time.
Predictive behavior analysis: anticipating what the user will do next
Understanding what motivates users to take action enables the creation of more relevant and effective interactions. Predictive behavior analysis is a technique that uses hard data to forecast user behaviors, allowing companies not only to respond to user actions but also to anticipate them.
Behavior pattern identification system in e-commerce
A behavior pattern identification system that analyzes large data sets in e-commerce relies on advanced machine learning algorithms and historical data analysis. Platforms like Google Analytics or Synerise, for example, enable the collection and analysis of information such as:
Browsing history: records which products a user views, in what order, and on which pages they spend the most time. This helps build patterns of interest.
Clicks and interactions: tracks data on which page elements draw user attention and the paths they choose, aiding in mapping the user’s journey and identifying the most frequently clicked elements.
Time spent on site: monitors how long users spend in different sections of the website, indicating interest in specific products or categories.
Purchase preferences: tracks data on previous purchases, including frequency and quantity, enabling offer personalization, complementary product suggestions, and prediction of future buying decisions.
Google Analytics – displays user flow analysis or demographic data.
Synerise – dashboard view showing sample customer segments or interaction history data.
A machine learning system that utilizes this data can analyze a user’s history and predict their behavior. For instance, an algorithm may use models like decision trees or neural networks to recognize when a user is more likely to make a purchase, such as late in the evening or after several visits. By analyzing time patterns (e.g., purchases made on specific days or hours), the system generates recommendations that increase the likelihood of a transaction.
Salesforce Einstein – helps with behavior predictions or product recommendations Salesforce Einstein Prediction Builder.
Amazon Personalize – can deliver hyper-personalized user experiences in real-time at scale to improve user engagement, customer loyalty, and business results. https://aws.amazon.com/personalize/
Each of these systems—Amazon Personalize, Google Cloud AI, Synerise, and Salesforce Einstein—integrates various machine learning algorithms, such as supervised learning for historical data analysis, unsupervised learning for customer segmentation, and reinforcement learning for adaptive real-time marketing strategies.
How predictive behavior analysis works
By using large data sets, like browsing history, clicks, time spent on site, and purchase preferences, predictive models can be built to forecast user decisions. For example, if a user browses specific products, the system might predict that they’re more likely to make a purchase in the evening or after a few visits.
Knowing which elements in the purchasing process lead to abandonment helps eliminate these obstacles. For instance, a user who frequently abandons their cart at the payment stage might be encouraged to complete their purchase through a simpler payment system.
In a business context, predictive behavior analysis boosts conversion rates and enhances the user experience. In e-commerce, for instance, it enables forecasting when a user is most likely to make a purchase, allowing for personalized recommendations or discounts to encourage the transaction. For example:
Amazon (USA) predicts purchase preferences based on previous orders and browsing history, tailoring product recommendations to the user’s current interests.
Alibaba (Asia) segments users based on shopping habits, directing personalized offers to those with higher purchase frequency.
Booking.com (Europe) analyzes users' travel preferences, predicting destinations and attractions that might interest them based on past bookings.
Contextualization: adapting to a changing context
Contextualization is an approach that enables dynamic adjustment of website content and features to fit the user’s situation. It considers factors like location, time of day, current events, or market specifics, allowing for more relevant and engaging user experiences.
Here are some region-specific websites from the USA, Asia, and Europe that use personalization techniques. These sites may dynamically adapt content based on location, user preferences, and other contextual factors:
USA
https://www.tripadvisor.com/ (USA) – a travel inspiration site that tailors hotel and destination recommendations based on user location and previous browsing history.
https://www.bookofthemonth.com/ (USA) – this subscription-based book club offers personalized book recommendations based on past user selections and reading preferences.
https://www.bespokepost.com/ (USA) – a lifestyle subscription site that curates monthly boxes tailored to user preferences and seasonal trends, adapting content by time of year and user browsing history.
Asia
https://myclozette.net/ (Southeast Asia) – a lifestyle platform featuring fashion, beauty, and lifestyle recommendations that adapts content by user engagement, location, and current trends in fashion and beauty.
https://www.rakuten.co.jp/ (Japan) – Japan's largest online marketplace offers personalized recommendations and seasonal promotions based on user behavior, location, and Japanese holidays or events.
https://store.kakao.com/ (South Korea) – a shopping extension within KakaoTalk https://apps.apple.com/us/app/kakaotalk/id362057947 , which provides personalized product recommendations and flash sales based on user preferences and shopping habits within the app.
Europe
https://www.veepee.com/ (France) – a members-only online store specializing in flash sales and personalized product offers based on browsing history and location within Europe.
https://www.notonthehighstreet.com/ (UK) – a marketplace for unique, handcrafted products that personalizes recommendations based on seasonal trends, time of year, and user browsing activity.
https://www.zalando-lounge.com/selectcountry (Germany) – the outlet site for Zalando, offering time-limited, personalized deals and recommendations based on past user behavior, with offers tailored to local European markets.
Elements of contextualization
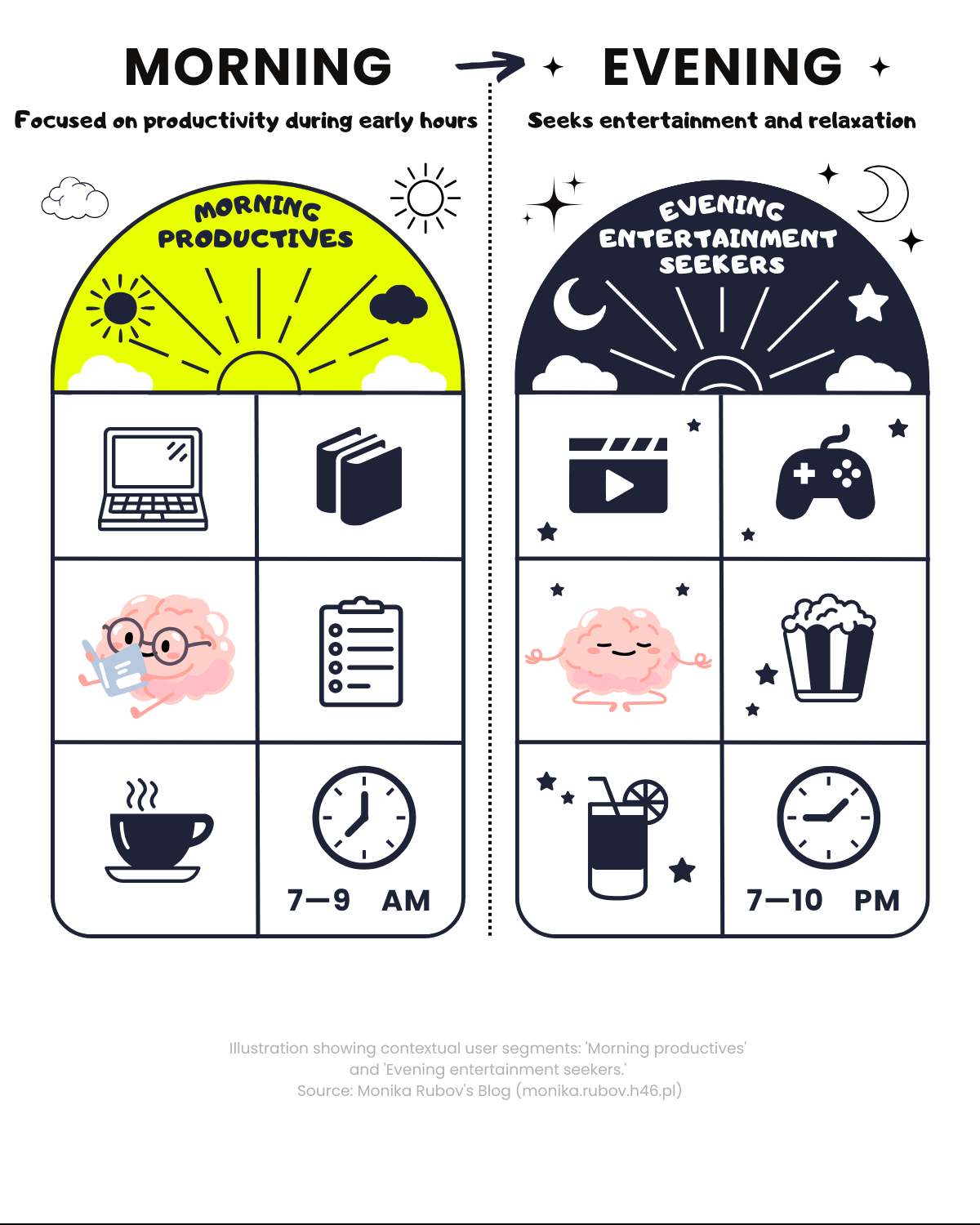
Websites can display different content based on the user’s location or time zone. For example, if a user visits a platform in the evening, they might see entertainment-focused content, while in the morning, productivity-related offers might be highlighted.
Contextualization also allows for marketing messages to be aligned with current events, enhancing their authenticity. For instance, on markets celebrating local holidays, a platform can adapt its look and content by offering special promotions or culturally relevant content.
With contextualization, users feel that the content is more aligned with their immediate needs, which boosts engagement and brand loyalty. For example Google dynamically adjusts ads based on user location, such as showing nearby restaurant offers around lunchtime; Grab , a ride and delivery app in Southeast Asia, tailors offers to weather conditions by providing food delivery discounts on rainy days or Lime(Europe), an electric scooter operator, offers weekend promotions to encourage European users to enjoy their services on days off.
Creating segments and personas based on prediction and context
Using predictive behavior analysis and contextualization, it’s possible to create more precise user segments and data-driven personas. Instead of relying solely on traditional demographic categories, segments are based on dynamic behavior patterns and contextual factors.
These segments enable a more flexible approach to personalization that adapts to current circumstances, rather than relying solely on historical data. This allows companies to better respond to real user needs, increasing engagement and loyalty.
Creating new products and services
Understanding users through data isn’t just about refining existing solutions; it’s also a source of inspiration for creating entirely new products that meet previously unaddressed needs. Data often reveals market gaps or hidden patterns that may not be apparent through observation alone.
By analyzing user behaviors, we can uncover their subconscious motivations—sometimes people don’t realize what they need until they see it. With behavioral and cognitive insights, we can not only predict reactions but also design products that actively encourage action. For example, recognizing that customers frequently abandon purchases at the payment stage could inspire the development of a simplified payment method.
Culture and user needs
People in different cultures may have varying shopping habits, product expectations, and behavioral patterns. By examining these differences, we can create products that better meet the specific needs of a given market. A good example is the adaptation of digital financial services, which have grown faster in some countries due to limited access to traditional banks.
In a business context, discovering a new need or market niche presents an opportunity for competitive advantage. New products often attract both existing users and new customers, opening the door to new revenue streams. Here, we can also consider market entry strategies, where an iterative, user-tested approach ensures a product is well-tailored to user needs before it scales.
From analysis to storytelling
Data is powerful, but by itself, it’s just a collection of numbers and facts. It’s the story we build around it that transforms it into something that evokes emotion and engages audiences. This is storytelling—the skill of turning dry facts into an inspiring narrative that allows us to create a cohesive, persuasive message.
A well-told story based on data can reshape how users view a product, brand, or even an entire platform. For example, presenting data on how much time a new tool can save, instead of just listing its features, lets the audience imagine themselves already benefiting—saving time, seeing real advantages. For businesses, this means higher user engagement and increased conversion potential.
Storytelling is also a powerful tool for building loyalty and trust. When users feel part of a story they can relate to, they’re more likely to return to the product and recommend it to others. This is why brands that can tell authentic and engaging stories about their products see stronger sales results and foster long-term relationships with customers.
Balancing data, culture, and business
Working with data is a journey where information and context come together to create something more than just numbers and charts. It’s a challenge that requires not only analytical thinking but also the ability to view data through a broader cultural lens, fully understanding user needs and transforming them into valuable products. Only when we combine data insights with cultural sensitivity and business goals can we create products and services that truly meet the needs of today’s consumers.
Balancing these three elements—data, cultural context, and business objectives—opens the door to innovations that are both profitable and meaningful to users. Companies that effectively merge data with a human-centered approach can not only enhance their products but also build lasting relationships with users that go beyond mere transactions.
In a world where technology changes rapidly, true innovation lies in the ability to adapt to evolving needs and anticipate future user expectations. Predictive behavior analysis and contextualization provide new ways to understand users in their context, enabling companies to create experiences that are more relevant and engaging.
Business itself is a form of culture—the way we create products and communicate with customers speaks volumes about our values and worldview. By applying behavior prediction and contextualization techniques, business becomes not only more efficient but also more attuned to user needs that extend beyond basic consumption.
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
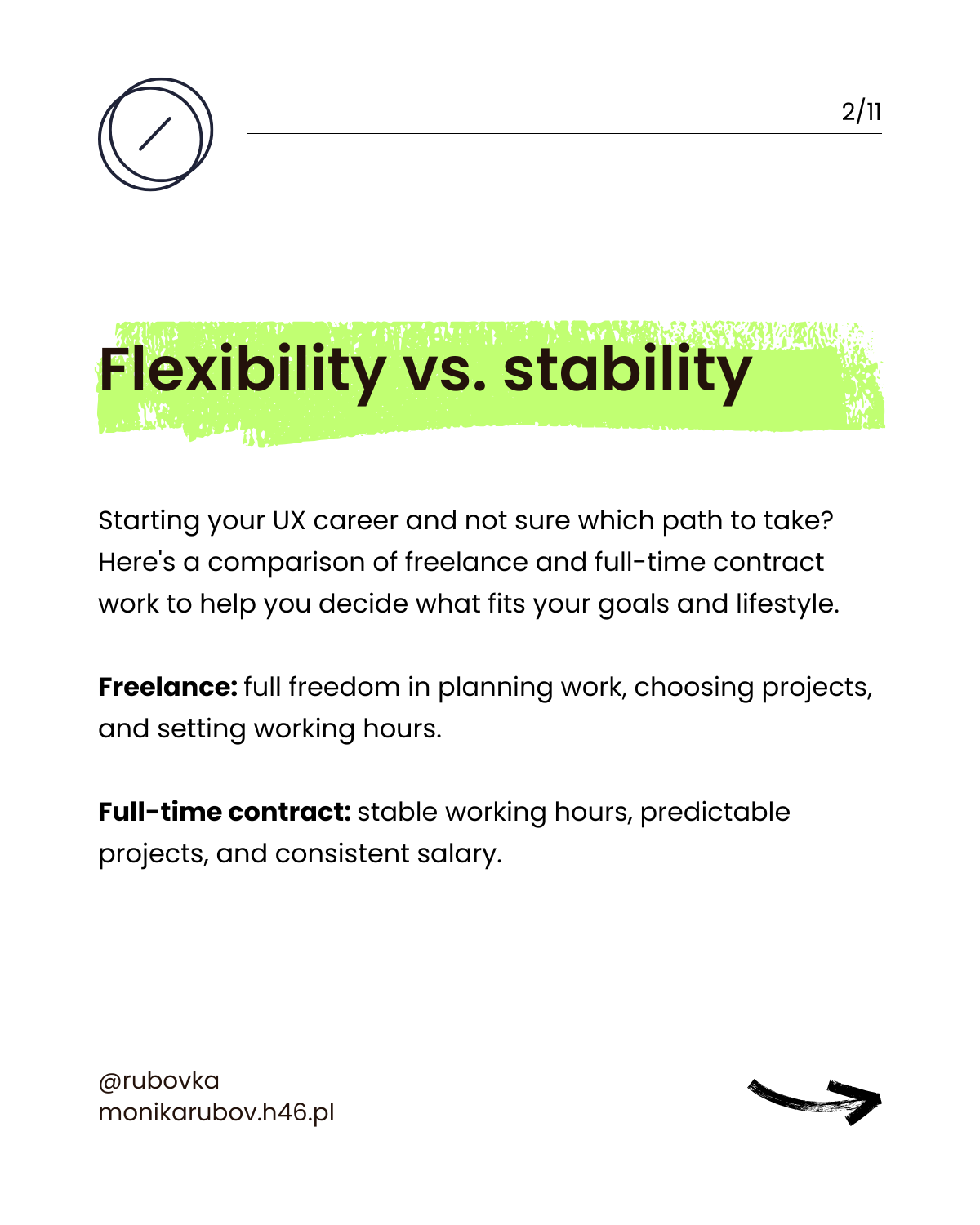
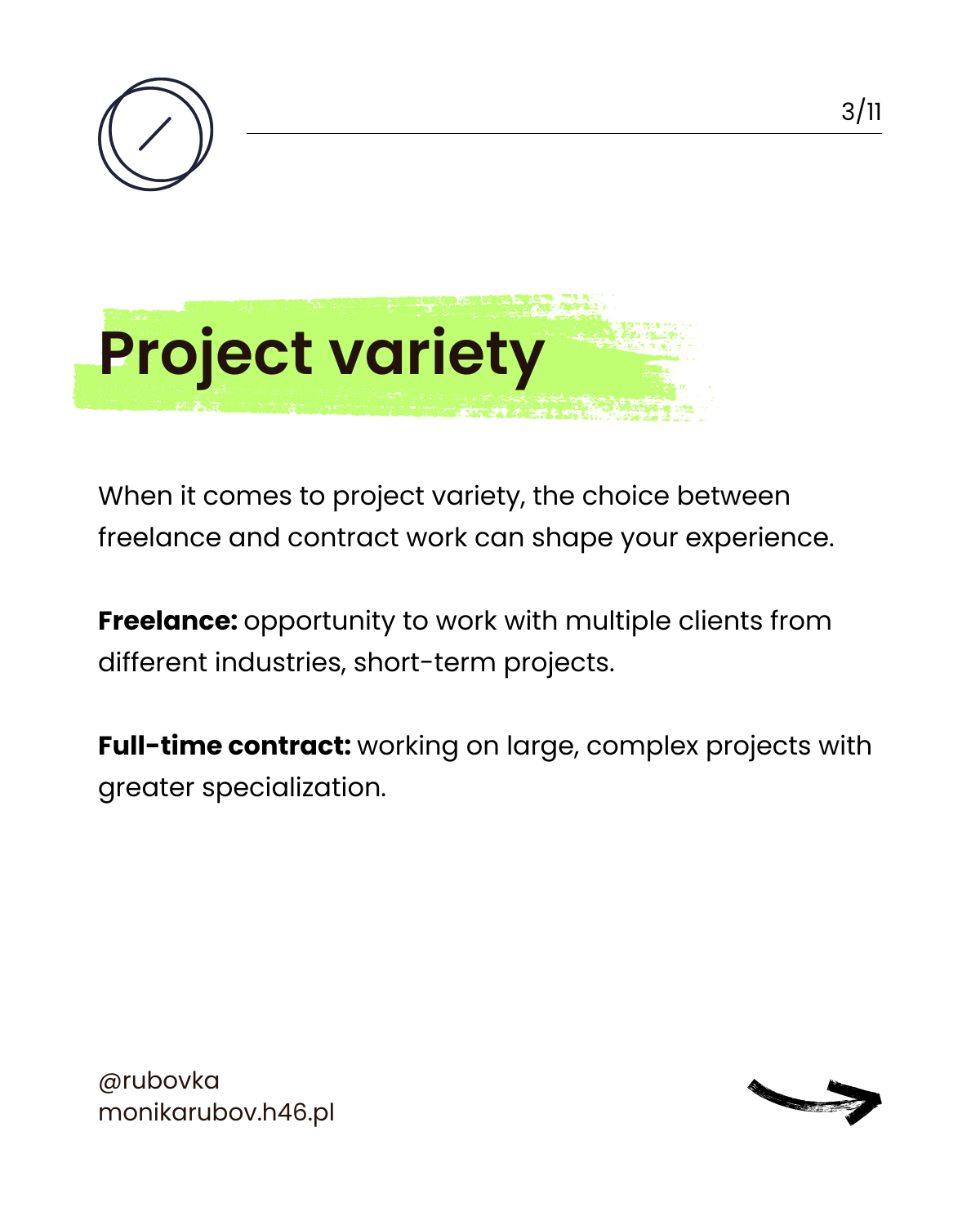
My journey from on-demand freelance UX to a full-time contract: lessons learned
Exactly a year ago, I switched from freelancing to a full-time contract. It was a big change, but no matter the role—freelancer or contract employee—one thing remains crucial: working with people and balancing different business needs. Over the years, as a UX/UI designer, I’ve had the chance to work with various types of clients—from cultural institutions and small companies in different industries to large organizations. Each role brought different experiences and challenges that help me better understand the diversity of UX work today. In this article, I’ll share my career path, key principles of collaboration, and lessons learned from working in different environments.
My career path has taught me that the key to success is effective collaboration, regardless of the type of work arrangement. Each role has its own challenges and benefits, but striving towards a common goal and solving problems together are always essential. The principles I follow—“separate the person from the problem” and “we’re all playing towards the same goal”—are crucial for creating value for both users and the business.
Whether working for a large organization, a small business, or an NGO, my career has taught me that UX isn’t just about designing for users; it’s about understanding the context in which I operate. In the case of business clients, this means balancing user needs with business goals, knowing that without a strong business foundation, there wouldn’t be any products or services to design for.
When working with NGOs or cultural institutions, the focus shifts more towards understanding the broader impact and context, where user experience serves not just to achieve business objectives, but to create meaningful connections and drive social or cultural value.
In either case, creating value means continuously finding the right balance between different priorities and always striving for solutions that benefit both the organization and its users.
First steps – the world of freelance
Starting out as a freelancer, I had to learn to manage everything on my own—from finding clients to delivering projects and handling finances. I worked with a variety of clients: small businesses, cultural institutions, and individual contractors. Each project required flexibility and the ability to quickly adapt to the specific industry.
The biggest challenge was finding a balance between independence and collaboration. While the flexibility to set my own terms was a big plus, working solo often meant limited opportunities for exchanging ideas with others. To navigate this, I adopted the principle: 'Separate the person from the problem,' which helped me address challenges objectively and maintain healthy client relationships. I focused on keeping communication factual and constructive, even when delivering difficult news.
Full-time contract – new challenges and broader collaboration
Taking on a full-time contract was a significant change—from being an on-demand freelancer to a full-time collaboration with a single client, within a large, diverse team. This shift opened up a whole new dimension of work, where daily collaboration with marketing, analytics, and development teams became essential.
In a large organization, I learned to build subteams—smaller groups working on specific projects, where each member contributed unique skills. Working on complex projects required focusing on the principle: “We’re all playing towards the same goal,” which meant striving to achieve UX objectives together, regardless of different skill sets.
Lessons learned – working with different types of clients
Working with various clients taught me that every collaboration requires adapting to the specific needs of the organization:
Individual clients and small businesses: working for small companies required flexibility and a quick response to changing needs. Close collaboration and open communication were essential, often requiring intensive interaction.
Cultural institutions: collaborating with cultural organizations taught me the importance of understanding the context and user needs. These projects often had a more complex communication structure and required a deeper understanding of the audience.
Large organizations: working for a large digital platform came with more complex projects and the need for coordination across different teams. Daily collaboration with experts from various fields and building shared solutions helped me better understand how UX impacts the entire organization.
The role of business in design – balancing company and user needs
Working in e-commerce, I face the daily challenge of reconciling different interests. On the one hand, marketing and business needs must be met—sales campaigns, promotions, and strategies to boost conversions are key to company growth. On the other hand, as a UX designer, I play the role of a “user advocate,” ensuring their needs and expectations are met. Balancing these priorities requires flexibility and the ability to make decisions that serve both the business and the users.
Sometimes, the goals of users and the business don’t align. For example, marketing might prefer more aggressive campaigns, using pop-ups to engage users, but from a UX perspective, it’s important that these actions aren’t too intrusive. The key is finding a balance that allows the company to reach its goals while ensuring a positive user experience.
Mentoring and development programs
One of the benefits of working on a contract is having access to company development programs. In freelancing, professional growth was my own responsibility, but at long term contract, I had access to mentors and dedicated programs that accelerated my growth. Working on long-term projects also allowed me to explore UX strategies more deeply.
Work-life balance – what I’ve learned
Switching from freelancing to a full-time contract helped me better organize my work time. While freelancing offered more freedom, it was often unpredictable, with work sometimes happening outside of regular hours. The contract brought stability and more efficient project planning, allowing me to manage my time better and find a balance between work and personal life.
What’s next? My future plans
A year with a full-time contract has shown me the value of long-term teamwork and managing professional relationships. I plan to keep exploring complex UX problems, developing my skills, and aiming for a leadership role where I can effectively foster collaboration in multidisciplinary teams.











◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
E-commerce as experience design: from click to purchase
In the digital age, shopping has shifted from traditional stores to virtual spaces. In this context, e-commerce is not just a place for transactions, but primarily a space for experiences that can shape our behaviors, needs, and purchasing decisions. E-commerce is a kind of laboratory where designers can test various scenarios and narratives to influence users.
Virtual space as a place of interaction and emotions
Traditional stores have physical boundaries—walls, doors, shelves. Online stores are more flexible, but that doesn't mean they lack structure. Their architecture consists of product categories, filtering options, and user pathways from the main page to the cart. Why is this important?
Information architecture: a well-designed online store guides the user like a path through a forest, making it easy to find what they’re looking for. The way product categories are arranged, the filtering and sorting options, and intuitive navigation—all contribute to the overall User Experience (UX), shaping how users interact with the store.
Visual narratives: product images, descriptions, and recommendations—all create a narrative. For instance, stores like Apple and IKEA use minimalist visualizations and clear, concise descriptions to evoke a sense of simplicity and functionality. In contrast, luxury brands like Gucci or Louis Vuitton build their websites around rich, emotional stories that transport users into a world of luxury and exclusivity.
Personalization of experiences: Amazon is a prime example of how e-commerce can use user data to tailor content and offers to individual needs. Advanced recommendation algorithms show users products they might be interested in based on previous purchases or viewed items. It’s a kind of "digital assistant" designed to make customers feel understood and catered to in a personalized way.
The shopping journey as a narrative: the purchasing process is also a story. Every stage—from browsing products to adding items to the cart and finalizing the purchase—is a new chapter in that story. A good example is premium product stores like Tesla, where every interaction in the purchase process is designed to emphasize the uniqueness and prestige of the purchase. It’s not just a transaction; it’s a ceremony.
“It’s not just a transaction; it’s a ceremony.”
Emotions and Psychology in e-commerce
Online shopping is not just a dry transaction—it’s a process filled with emotions that designers can intentionally evoke and control. How?
Scarcity and exclusivity: a good example is the hype created by brands like Supreme or Yeezy, which sell their products in limited editions. Introducing a limited number of items creates a sense of "FOMO" (fear of missing out), which leads to impulsive purchases.
Promotions and special offers: e-commerce sites often use promotion psychology to influence purchasing decisions. Flash sales, time-limited discounts, or discount codes available only to subscribers are tools aimed at creating a sense of urgency. Users feel the pressure of time, which drives them to make faster purchasing decisions.
User reviews: reviews and opinions from other customers play a crucial role in e-commerce. A good example is Airbnb, where host and location ratings directly impact user decisions. Customers trust the opinions of others, and good reviews build trust in the brand and product.
Usability as a form of empathy: in the context of e-commerce, we cannot forget about accessibility and usability. Online stores that ensure their interfaces are clear, intuitive, and accessible to people with diverse needs show that they understand and respect the diversity of their customers. Platforms like Shopify, for instance, offer tools that make creating accessible stores easier for sellers.
Virtual space as an extension of the real world
E-commerce is not disconnected from reality—on the contrary, it is an extension of it. Many users shop online to complement what they cannot find in traditional stores. The COVID-19 pandemic demonstrated how online shopping can become a daily routine and how important it is to create spaces that reflect user needs in a flexible and adaptive way.
For example, platforms like Zalando or ASOS gained popularity by offering free returns, reducing the fear of buying clothes without trying them on. Similarly, platforms like IKEA introduced virtual visualizations of furniture in users' real spaces, allowing for better product fitting in their homes.
👉 Cracking the Cultural Code: How Nature and Culture Shape Modern Consumerism
👉 Cracking the Cultural Code: How Nature and Culture Shape Modern Consumerism
The role of trends in shaping e-commerce experiences
In the fast-paced world of e-commerce, it’s crucial for designers to stay attuned to emerging trends. However, it's not about blindly following every new hype but rather leveraging these trends to enhance user experiences. E-commerce platforms that can adapt quickly to what’s relevant for their audience—whether it's integrating new technologies like AI for personalized shopping experiences or embracing sustainability—have a distinct advantage. The key is not to chase every fad but to understand which trends resonate with the actual needs of users and can be effectively translated into long-term value.
For example, the rise of augmented reality (AR) in online shopping allows users to visualize products in their own environment before making a purchase, significantly reducing the barrier to buy. Platforms like IKEA have successfully incorporated this trend, enabling customers to make more informed decisions. This strategic use of technology not only rides the wave of current trends but also addresses real user needs, demonstrating how e-commerce can blend innovation with practicality.
Inclusivity as a business strategy in e-commerce
Inclusivity is another critical factor that can significantly elevate the e-commerce experience. Ensuring that products and services are accessible to everyone is not just ethically sound but also a smart business move. A diverse customer base means varied needs and expectations, which, if met, can vastly expand a brand's reach and loyalty.
Consider the example of designing e-commerce platforms for users with visual impairments or color blindness. By providing customizable text sizes, high-contrast modes, or alternative text for images, online stores can ensure that all customers, regardless of their abilities, can navigate and shop with ease. Similarly, incorporating diverse representation in product images and descriptions can make a wide range of customers feel seen and valued. This holistic approach to inclusivity, from the language used to the design of the interface, helps create a more welcoming and engaging shopping experience for everyone.
E-commerce as a distinct domain for design
E-commerce is an extremely dynamic environment where designers have the opportunity to influence human experiences and behaviors directly and almost instantly. Every element, from the website's color scheme to product presentation to the structure of the shopping path, affects how users perceive the brand, the product, and themselves as consumers.
By thoughtfully integrating current trends and prioritizing inclusivity, we can create online shopping environments that are not only functional but also resonate deeply with a diverse audience. It’s about recognizing that our users are individuals with emotions, backgrounds, and unique needs.
We should design with this diversity in mind, ensuring that our e-commerce platforms reflect not only the latest trends but also the values of empathy and inclusion. This approach allows us to foster stronger connections between brands and customers, making e-commerce a truly transformative experience.
Ultimately, in both the virtual and physical worlds, design is a form of communication—a dialogue in which every element has meaning and conveys something about the brand's values. E-commerce, as an ever-evolving space, offers endless opportunities for designers to create experiences that go beyond aesthetics and have a real impact on people.










◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
The designers' secret weapon: heuristics for exceptional UX and CX
In this article, I'll explore the power of heuristics in User Experience (UX) and Customer Experience (CX) design. Discover how well-crafted heuristics can elevate your design work. Whether you're a product or service designer, or simply interested in the topic, this article is for you. Let's dive in!
Heuristics play an important role in UX and CX design, helping designers to create products and services that are intuitive, efficient, and satisfying to use. UX and CX design heuristics are based on best practices and research-based guidelines, and are designed to help designers make informed decisions about how to design products and services that meet user and customer needs.
Crafting heuristics requires a deep understanding of user needs and preferences, as well as the ability to identify patterns and trends in user behavior. It's important to test and iterate heuristics based on feedback from real users to ensure they are effective in guiding design decisions and creating a positive user and customer experience. However, it's also important to keep in mind that heuristics are not a one-size-fits-all solution and should be adapted to the specific needs and context of each project.
If you're interested in learning more about heuristics and how to apply them in your own work, keep reading! In the following sections, I'll dive deeper into the examples mentioned above, including Nielsen's 10 Heuristics for User Interface Design, Forrester's CX Index, and more. I'll also explore how companies like Apple and Google are using heuristics to create great products, and share best practices for incorporating heuristics into your own design process. Additionally, I'll take a closer look at some of the best products in the field, including the Apple iPhone and Amazon, and highlight some of the top courses available for learning about UX and CX design heuristics from the Interaction Design Foundation, Nielsen Norman Group, and UX Design Institute.
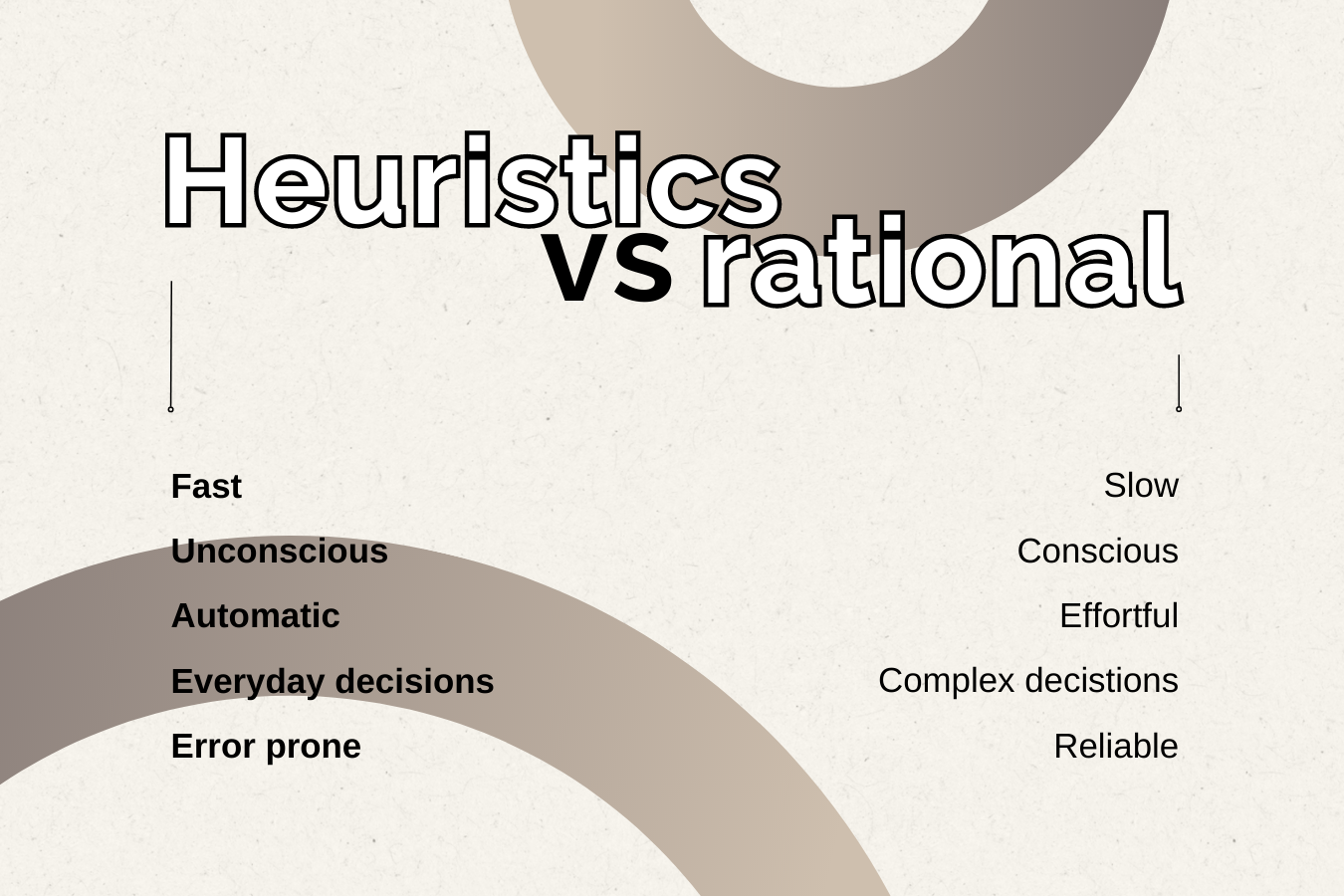
Thinking in heuristics vs deliberate decision-making
How heuristics can help in UX Design
In UX design, heuristics are used to evaluate the usability of a product or service. They provide a set of guidelines that can be used to assess whether a product or service is easy to use, efficient, and meets the needs of its users. Some examples of UX design heuristics include:
Visibility of system status: Users should be able to easily see the current status of the system and what actions they are able to take.
Consistency and standards: Users should be able to easily understand and navigate the product or service, and it should be consistent with established design conventions.
Flexibility and efficiency of use: The product or service should allow users to complete tasks in a variety of ways, and users should be able to complete tasks efficiently.
Recognition rather than recall: Users should be able to easily recognize elements in the product or service, rather than having to remember them.
Error prevention: The product or service should be designed in such a way that users are prevented from making errors, or that errors can be easily corrected.
The role of heuristics in CX Design
In CX design, heuristics are used to create positive experiences for customers that drive engagement, loyalty, and satisfaction. Some examples of CX design heuristics include:
Customer-centric design: The product or service should be designed with the customer in mind, and should address their needs and preferences.
Emotional engagement: The product or service should be designed to evoke positive emotions in customers, such as joy, satisfaction, or excitement.
Consistency across touchpoints: Customers should have a consistent experience across all touchpoints with the product or service, whether online or offline.
Personalization and customization: The product or service should be designed to allow for personalization and customization, so that customers can tailor their experience to their preferences.
Empathy and understanding: The product or service should be designed with empathy and understanding for the customer, and should strive to create positive emotional connections.
Your own heuristics for digital products? Follow these simple steps!
Now, how can you create your own heuristic? Let's say, for example, for a digital job application. Here are some steps to craft heuristics for a digital job app:
Conduct user research: Gather insights on the needs, behaviors, and preferences of job applicants through surveys, interviews, and usability testing.
Identify pain points: Analyze the data from user research to identify common pain points that job applicants experience when searching for jobs and applying for positions.
Research best practices: Review industry standards, guidelines, and best practices for digital job applicant experiences to identify common themes and design patterns.
Generate heuristics: Based on the pain points and best practices identified, generate a set of heuristics that can guide design decisions for the digital job applicant app. Examples could include "Minimize the number of clicks required to apply for a job," "Provide clear and concise job descriptions," and "Allow applicants to save their progress and resume later."
Test and iterate: Test the heuristics with real users through usability testing and iterate based on feedback. Refine the heuristics to ensure they are effective in guiding design decisions and creating a positive user experience.
Incorporate heuristics into the design process: Incorporate the heuristics into the design process to ensure that they are consistently applied throughout the development of the digital job applicant app.
Remember that heuristics are not a one-size-fits-all solution, and should be adapted to the specific needs and context of each project. The above steps can be customized and adjusted based on the unique requirements of the job applicant app project.
Now, time for more advanced examples for inspiration:
Here are Examples of UX Design Heuristics:
Nielsen's 10 Heuristics for User Interface Design: https://www.nngroup.com/articles/ten-usability-heuristics/
Shneiderman's Eight Golden Rules of Interface Design: https://www.interaction-design.org/literature/article/shneiderman-s-eight-golden-rules-will-help-you-design-better-interfaces
Don Norman's Design Principles: https://www.nngroup.com/articles/design-principles-donald-norman/
Here are examples of CX Design Heuristics:
Forrester's CX Index: https://www.forrester.com/cx-index
The Six Pillars of CX: https://www.mycustomer.com/customer-experience/engagement/the-six-pillars-of-customer-experience-a-framework-for-success
Apple and Google's best practices
In the world of user experience and customer experience design, some companies are known for their exceptional use of heuristics to create products that truly delight their users. Two such companies are Apple and Google.
Apple has long been known for their exceptional focus on usability and user-centered design. They've created products that are intuitive and easy to use, such as the iPhone and iPad. By relying on heuristics like "Visibility of system status" and "Match between system and real world," Apple has been able to create products that seamlessly integrate with users' lives. For example, when using an iPhone, users always know the status of their device thanks to the battery indicator, network status, and other visual cues. And the user interface of the iPhone and other Apple products is designed to mimic real-world objects, making them easy to understand and use.
Google, on the other hand, is known for their focus on simplicity and efficiency in their products. They've created interfaces that are easy to navigate and provide users with the information they need quickly. Google's search engine, for example, relies heavily on heuristics like "Aesthetic and minimalist design" and "Recognition rather than recall." These heuristics make it easy for users to find the information they need without having to remember specific keywords or search operators. And the Google Maps app is designed to provide users with the most efficient route to their destination, with real-time traffic updates and other helpful features.
By using heuristics, Apple and Google have been able to create products that truly meet the needs of their users. They're not the only companies that use heuristics, but they are two of the most well-known examples. Other companies can learn from their successes and apply heuristics to their own design processes to create products that truly delight their users.
UX/CX heuristics in action: iPhone and Amazon
When it comes to products that have been designed with heuristics in mind, there are some standout examples that have truly nailed the user and customer experience. Two such products are the Apple iPhone and Amazon.
The iPhone is a great example of a product that was designed with heuristics in mind. From the way the home screen is organized to the use of intuitive gestures like swiping and pinching, the iPhone is designed to be easy to use and navigate. Apple's focus on heuristics like "Visibility of system status" and "Match between system and real world" have helped create a product that seamlessly integrates with users' lives - as I wrote before.
Amazon, on the other hand, is known for its focus on personalization and ease of use. By using heuristics like "Recognition rather than recall" and "Flexibility and efficiency of use," Amazon has created a customer experience that's second to none. From personalized product recommendations to one-click ordering, Amazon makes it easy for customers to find and purchase what they need.
Both the iPhone and Amazon are great examples of products that have been designed with heuristics in mind. By focusing on the needs of their users and customers, these companies have been able to create products that truly delight and make life easier for their users.
Top courses for UX/CX heuristics
If you're interested in learning more about UX and CX design heuristics, there are some fantastic courses out there that can help you take your skills to the next level. Here are some of the best options:
Interaction Design Foundation: This organization offers a variety of courses on UX design heuristics and best practices. From courses on design thinking to user research, the Interaction Design Foundation provides a comprehensive learning experience for anyone interested in UX design. Their courses are self-paced and can be accessed online, making it easy to fit learning into your busy schedule. https://www.interaction-design.org/
Nielsen Norman Group: This group offers courses on UX design heuristics, usability testing, and other related topics. Their courses are led by experts in the field, and they offer both live and recorded options to fit different learning styles. Whether you're a beginner or an experienced UX designer, the Nielsen Norman Group has something for you. https://www.nngroup.com/
UX Design Institute: This institute offers courses on UX design heuristics, as well as other topics related to UX design. Their courses are designed to be practical and hands-on, giving you the skills you need to succeed in the field. They also offer a certification program that can help you take your career to the next level. https://www.uxdesigninstitute.com/
No matter which option you choose, taking a course on UX and CX design heuristics can be a great way to improve your skills and stay up-to-date with the latest best practices in the field. So why not take the first step today and sign up for a course that interests you?
The use of heuristics in UX and CX design can make a significant difference in the success of a product or service. With the help of these guidelines and best practices, designers can create experiences that truly resonate with users and customers. By staying up-to-date with the latest trends and taking advantage of the many resources available, anyone can become a skilled UX or CX designer and create products and services that delight and inspire.
So, let's embrace the power of heuristics and create designs that truly make a difference! Good luck!
Monika
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
How card sorting can improve your service and product design
Card Sorting is a method used in service and product design to understand how users organize and categorize information. The method involves creating a set of cards, each representing a piece of information or content, and asking users to sort the cards into categories that make sense to them. Card Sorting can be used to inform the design of information architecture, navigation, and content organization in a wide range of products and services.
In service design, Card Sorting can be used to understand how users perceive and organize information related to a service. For example, a financial services provider may use Card Sorting to understand how customers categorize different types of financial products or services. By analyzing the results of the Card Sorting exercise, the provider can identify patterns in how customers organize and categorize financial products, and use this information to improve the structure and organization of their service offerings.
In product design, Card Sorting can be used to inform the design of navigation and content organization in digital products such as websites and mobile apps. By understanding how users categorize and group different types of content, designers can create intuitive and user-friendly navigation structures that make it easy for users to find what they are looking for.
The Card Sorting method typically involves several steps. First, the design team will identify the information or content that they want to test. Then, they will create a set of cards, each representing a piece of information or content. Next, they will ask users to sort the cards into categories that make sense to them, and to label each category. Finally, the design team will analyze the results of the Card Sorting exercise to identify patterns and insights that can inform the design of the product or service.
Card Sorting is a powerful tool for service and product design that enables designers to understand how users organize and categorize information. By gaining insights into how users perceive and group different types of content, designers can create intuitive and user-friendly navigation structures that improve the user experience and make it easier for users to find what they are looking for.
Here are some examples and links to tools that can help you apply the Card Sorting method in your service and product design:
OptimalSort: a digital card sorting tool that allows you to create, administer and analyze card sorting exercises. It also provides you with various templates and designs for customization:
https://www.optimalworkshop.com/optimalsort
UserZoom: a user research platform that includes a feature for conducting online Card Sorting exercises with real users. It also allows you to analyze the results and identify patterns in the data:
https://www.userzoom.com/card-sorting/
Canva: a graphic design tool that can be used to create physical cards for Card Sorting exercises. The tool includes a wide range of design templates and graphics that can be used to create cards for different types of content:
https://www.canva.com/templates/search/card-sorting/
Usability.gov: a website that provides resources and guidelines for conducting user-centered design and user research. The site includes a section on Card Sorting, with information on how to plan and conduct a Card Sorting exercise, as well as tips for analyzing the results:
https://www.usability.gov/how-to-and-tools/methods/card-sorting.html
Figma: is another design tool that can be used for Card Sorting exercises:
https://www.figma.com/
Figma is my actual favorite tool for Card Sorting work. Here's how you can use Figma for Card Sorting:
Create a new file in Figma, and create a frame for each card that represents a piece of information or content.
Organize the frames on the canvas in a way that makes sense to you and the design team.
Share the file with users, and ask them to sort the frames into categories that make sense to them. You can ask users to label each category as they sort the cards.
Once users have completed the Card Sorting exercise, you can use Figma's commenting and collaboration features to analyze the results and identify patterns in the data.
Figma's collaborative features make it easy to share Card Sorting exercises with other designers and stakeholders, and to work together to analyze the results and incorporate insights into your design. Additionally, Figma's design and prototyping features can be used to test and iterate on the design based on the results of the Card Sorting exercise.
Figma is a versatile and powerful design tool that can be used for a wide range of design tasks, including Card Sorting exercises. Whether you're designing a service or a product, Figma can help you create intuitive and user-friendly navigation structures that improve the user experience and make it easier for users to find what they are looking for.
These are just a few examples of the many resources and tools that are available to help designers apply the Card Sorting method. As with any design tool or method, it's important to choose the ones that work best for your specific needs and context.
Good luck!
Monika
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
Analogous inspiration to sparks innovation in service and product design
Analogous Inspiration is a creative problem-solving method used in service and product design that involves finding inspiration and solutions from unrelated industries or fields. The idea behind Analogous Inspiration is that by looking beyond the traditional sources of inspiration, designers can generate new ideas and solutions that can lead to breakthrough innovation.
In service design, Analogous Inspiration can be used to identify solutions for complex service challenges. For example, a healthcare provider may look to the hospitality industry for inspiration on how to improve the patient experience. By examining the way that hotels or resorts create a welcoming and comfortable environment for their guests, the healthcare provider may be able to identify new ways to improve the comfort and care of their patients.
In product design, Analogous Inspiration can be used to develop new product ideas or improve existing ones. For example, a designer working on a new mobile app may look to the gaming industry for inspiration on how to create engaging user experiences. By examining the way that games create immersive and addictive experiences, the designer may be able to identify new ways to make the app more engaging and fun for users.
The Analogous Inspiration method typically involves several steps. First, the design team will identify the problem or challenge they are trying to solve. Then, they will identify unrelated industries or fields that may have insights or solutions that can be applied to their problem. Next, the team will research and analyze the identified industries or fields to understand their approaches and strategies. Finally, the team will apply the insights and strategies they have learned to their own problem or challenge, developing new ideas and solutions.
Analogous Inspiration is a powerful tool for service and product design that enables designers to break out of their traditional sources of inspiration and generate new ideas and solutions. By looking to unrelated industries or fields for inspiration, designers can gain fresh perspectives and insights that can lead to breakthrough innovation and improved user experiences.
Here are some examples and links to tools that can help you apply the Analogous Inspiration method in your service and product design:
IDEO Design Kit: IDEO is a design agency that has developed a toolkit to help designers apply the Analogous Inspiration method. The kit includes a set of cards that can be used to identify and analyze unrelated industries and fields for inspiration. It also includes a guidebook with step-by-step instructions on how to apply the method:
https://www.designkit.org/methods/analogous-inspiration/
Smaply: a service design tool that includes a feature for identifying and analyzing inspiration from unrelated industries or fields. The tool allows designers to create customer journey maps, personas, and other visualizations to help them identify and analyze potential sources of inspiration:
https://www.smaply.com/analogous-inspiration/
Canva: a graphic design tool that can be used to create visual representations of Analogous Inspiration. The tool includes a wide range of design templates and graphics that can be used to create mood boards, mind maps, and other visualizations of inspiration from unrelated industries or fields:
https://www.canva.com/templates/search/analogous-inspiration/
Google: can be a great resource for finding inspiration from unrelated industries or fields. By using search terms like "cross-industry inspiration" or "analogous inspiration examples", designers can find articles, case studies, and other resources that provide examples of how the method has been applied in different contexts.
These are just a few examples of the many resources and tools that are available to help designers apply the Analogous Inspiration method. As with any design tool or method, it's important to choose the ones that work best for your specific needs and context.
Good luck!
Monika
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
Innovate faster: how design sprints transform service and product design
Design Sprints are a popular methodology in service and product design that enable teams to rapidly prototype and test new ideas. Originally developed by Google Ventures, a Design Sprint is a five-day process that brings together cross-functional teams to solve complex problems and generate innovative solutions. Design Sprints are often used in service and product design to accelerate the development of new products and services or improve existing ones.
In service design, a Design Sprint typically involves a team of designers, developers, marketers, and other stakeholders working together to identify pain points in a service and generate ideas for how to improve it. The team will often use techniques such as user research, journey mapping, and prototyping to develop a deeper understanding of the user experience and create solutions that address user needs. Service design Design Sprints are often used to redesign or create new services, such as online banking or transportation systems.
In product design, a Design Sprint can be used to rapidly prototype and test new product ideas. The team will typically start by identifying a specific problem or opportunity that the product will address and then use techniques such as user research, ideation, and prototyping to develop a minimum viable product (MVP) that can be tested with users. The Design Sprint process is often iterative, with the team testing and refining the MVP over multiple sprints until it is ready for launch.
Regardless of whether it is used in service or product design, a Design Sprint typically follows a similar five-day structure.
Day 1 / is focused on understanding the problem and defining the scope of the project.
Day 2 / is about ideation and generating a wide range of potential solutions.
Day 3 / is dedicated to prototyping, with the team creating a physical or digital prototype of the solution.
Day 4 / is focused on user testing, with the team testing the prototype with users to gather feedback and insights.
Day 5 / is about synthesizing the results and identifying next steps.
Design Sprints are a powerful tool for service and product design that enable teams to rapidly prototype and test new ideas. By bringing together cross-functional teams and following a structured process, Design Sprints can help organizations to develop innovative solutions that address user needs and create value for their customers.
Here are some good examples of Design Sprints and some links to tools that can help you run your own Design Sprint:
Google Design Sprint: one of the most well-known examples of a Design Sprint. It's a five-day process that helps teams to solve problems and test new ideas quickly. The Google Ventures website provides a detailed overview of the process, as well as a list of resources and tools that you can use to run your own Design Sprint:
AJ&Smart Design Sprint: AJ&Smart is a design agency that specializes in Design Sprints. They have a great YouTube channel where they share their own Design Sprint process, as well as tips and tricks for running successful Design Sprints. You can also find their Design Sprint template and other resources on their website:
https://ajsmart.com/design-sprint/
Design Sprint Kit: a free tool that provides templates and resources for running your own Design Sprint. It includes a step-by-step guide, a Design Sprint canvas, and a list of tools that you can use to facilitate the process:
https://www.designsprintkit.com/
Miro: a collaborative online whiteboard platform that can be used to facilitate Design Sprints. It includes templates for running Design Sprints, as well as tools for ideation, prototyping, and testing:
https://miro.com/templates/design-sprint/
Sprintbase: a tool that provides a step-by-step guide and templates for running your own Design Sprint. It also includes a collaboration platform for teams to work together and share their ideas:
These above are just a few examples of the many resources and tools that are available to help you run your own Design Sprint. Each of these tools has its own strengths and weaknesses, so it's important to choose the one that works best for your team and your specific needs.
Good luck!
Monika
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
Cracking the cultural code: how nature and culture shape modern consumerism
Culture vs. Nature: The Structure of Dramaturgical Conflict in Modern Consumerism. Author: Monika Rubov
In today's consumer-driven world, communication is a key factor in shaping our decisions and desires. But what happens when we step into a shopping center? Between whom does a "dialogue" take place, and what are the messages being conveyed? Is it simply a transactional exchange of money for products, or is there something deeper at play?
As we navigate the aisles of a shopping center, we are constantly bombarded by advertising messages that promise to transform us in some way, whether it's our status, style, or even our very identity. But behind these promises lies a complex interplay between two powerful forces: culture and nature.
On one hand, we have the natural world, which provides us with the raw materials and resources that form the basis of our consumer products. On the other hand, we have culture, which shapes our perceptions, beliefs, and desires, and uses advertising as a tool to transform these natural products into something more symbolic and meaningful.
From the conscious choices we make when selecting products, to the unconscious desires that drive our purchasing decisions, it takes place a complex interplay of nature and culture in shaping our relationship with the world of consumer goods.
Culture vs. Nature: the structure of dramaturgical conflict in modern consumerism (Author: M.Rubov)
In Poland, shopping centers were a kind of symbol of the free market economy, which began a new era in Polish commerce after 1989. Around 1993, the first modern commercial facilities appeared in Poland (such as the “Promenada” shopping center in Warsaw), street and bazaar trade flourished, including places similar to the Dziesięciolecia Stadium or the Defilad Square under the Palace of Culture and Science in Warsaw. Between 2005 and 2015, there was a period of dynamic development in the industry, which was the time of the largest increase in the number and surface area of commercial facilities in Poland. Shopping centers with a very wide range of shopping, gastronomic, and entertainment offerings began to emerge. Hypermarkets became the first shopping destinations, one might say the favorite shopping destinations.
Thanks to science, humans can produce products that are an extract of nature, and advertising can present them as natural products. This symbolic transformation of the product by advertising is a promise of the symbolic transformation of the consumer, their status, or style.
Today, when updating the content of this article, shopping centers have been present in Poland for over a quarter of a century. Westfield Arkadia is a retail and service center located in Warsaw, which opened under the name "Arkadia" in 2004. In Westfield Arkadia in 2020, there were, among other things, 240 shops, 37 restaurants and cafes, a multi-screen cinema, and a fitness club. In 2008, the brand's slogan was "Fullness of Life."
In order for a company to exist, there must be a two-way exchange of information. It can be said that “Arkadia” exists thanks to the transmission of information and communication with its surroundings. It became the starting point for analyzing the construction of the message that the marketers responsible for the brand's communication used.
Culture vs. Nature: the structure of dramaturgical conflict using a shopping centre as an example. (Author: M.Rubov)
The message of the "Fullness of Life" serves us with associations related to pleasant emotional and sensory experiences. How? It is not only the functionality of the center in terms of size or variety of choice that counts. "Arkadia" is to embody our individual fantasies and experiences.
The phrase "Fullness of Life" is given symbolic significance, the source of which is nature (emotions, health, etc.), and culture naturally transforms nature.
The name “Arkadia” comes from Greek mythology, where Arcadia is a region in the central Peloponnese that is often associated with an idyllic and pastoral paradise. The shopping center's name alludes to this idea of a modern-day consumer paradise, where people can indulge in shopping, dining, and entertainment all in one place. The name "Arkadia" also evokes a sense of idyllic paradise, which fits well with the idea of a shopping paradise. Furthermore, this mega retail environment resembles the anatomy of a city.
The world around us, which we create, influences our perception of reality and can shape our behavior through subconscious associations with nature.
At the front, the shopping center greets us with gastronomic gardens, a fountain, and carefully trimmed greenery. The organized space resembles a city market or a type of leisurely promenade, giving a clear signal that this is an excellent place for relaxation and rest, a place where each of us would like to stay as long as possible.
The interior is organized into four main passages: Kopernik, Canaletto, Twardowski, and Wisła, which are intended to resemble 19th-century European galleries, and their names refer to various areas of life, thought, and human environment: science, culture, mythology, and the city. A place created by humans and for humans.
Signposts and maps, green belts and pseudo-trees, small architectural elements, disposal post offices, banks, restaurants, entertainment centers, laundries, cobblers, and of course, shops - all reminiscent of the anatomy of a city. All this is to make us feel at home and intuitively know how to move around.
The entire world that stretches before us is already socially encoded. The spectacle begins here, which every user of this space performs. The shopping gallery itself separates us from the rest of the world, cutting out time like a theater building.
The nature of the enclosed space that “Arkadia” is to some extent suggests scenarios that can happen within it. Who performs on this stage? Who plays the main and supporting roles? In addition to service providers, sellers, traders (individuals or companies), and customers, random passers-by, customers, and so-called "regulars", who visit the center for recreational purposes also come to Arkadia. We cannot forget about the staff (security, cleaning, information, technical, warehouse workers, etc.). The roles of the first (visitors) and last (servicing) are uniformed, with a somewhat imposed scenario. But does it only apply to them?
The shopping mall, as a human-created “permanent space”, is one way of organizing individual and group activities (Hall). How we define ourselves in a particular place determines its specificity.
Culture itself writes scenarios at certain levels of formality, and we consistently play our role not only with clothing but also with behavior.
At Westfield Arkadia, we have access to diverse "scenes" to play our own scenarios, called "worlds". Due to the specialization of each place, the shopping mall building has been divided into several worlds: Fashion World, World of Big Shopping, Sports World, Entertainment and Relaxation World, Children's World, Health and Beauty World, and World of Flavors. All of them bring to mind a natural human environment or one with which we culturally identify.
Shopping centers are the hidden dimension of our associations with the natural world from which we originate. Perception of the space around us contains certain codes of functioning.
Each of the four passages of “Arkadia” is inspired by the environment and culture of humanity. In The Canaletto passage, motifs of urban architecture were used to create the atmosphere of a commercial street. The Wisła passage is designed to give the impression of a flowing river through the use of water motifs incorporated into the floor and ceiling. The Twardowski passage represents ideas from myths and children's stories, while decorative elements of The Kopernik passage refer to astronomy and mathematics. Various communication tools are available to help with navigation.
We have a range of natural and man-made signs, codes, and languages at our disposal, including written language (fonts, choice of words, phrasing), spoken language (voice selection, wording, phrasing), signs like maps and directional signs, and symbols and iconography like company logos and labels for specific amenities.
Our senses are affected by various elements such as colors, symbols, sounds, smells, lighting, and architecture of the places where products are sold. Media like giant screens, billboards, posters, and speakers also transform messages to communicate with us.
Building architecture as a whole includes a hidden code of our behavior, encompassing building structure, windows, roofs, service areas, corridors, scenes, architectural communication (stairs, passages, entrances, exits, elevators, directions), and architectural furniture like fountains, benches, trash cans, planters, and road signs. The objects designed for us in shops are not just products, but they also communicate with us through their design.
Various elements of the shopping experience affect our behavior and perception, including the design of the space where they are sold.
Culture vs. Nature: the structure of dramaturgical conflict using “SEPHORA” as an example. (Author: M.Rubov)
"Absolute sweetness. Shades of powdered roses combined with caramelized orange. A face with a tanned effect thanks to cinnamon powder particles. Eyelids illuminated with pastels: pink, violet, dove gray. Lips in candy-pink, glossy color." – this is how “SEPHORA” advertised its own line of cosmetics. The priority of this communication is to create an appropriate, sensual atmosphere. It refers to exclusive products: perfumes, makeup, and body cosmetics. Sweetness, juiciness, and natural flavors are organized in a poetic style, which clearly emphasizes the dominance of the aesthetic function. The atmosphere of the message is saturated with eroticism, affecting the sphere of emotions and senses. This significantly influences potential buyers because the message expresses their personality. Who is it targeted towards? An important factor in formulating persuasive messages is gender. Women and men have different needs.
Differences in the perception of the world and interests have consequences in the construction of messages. Images of individual products are clear signs for specific groups of recipients.
Messages directed at men are objective and straightforward and stereotypically refer to competition, dominance, and strength: "Are you ready?" – Wilkinson; "The best for men" –Gillette; "Scent exclusively for men" – STR8; "Dedicated to the dynamic man, whose energy and strength unleash natural sensuality. Perfect for a day full of experiences” – CHANEL Allure Homme Sport.
On the other hand, the hidden, sensual, and emotional world of women, care for beauty, aesthetic sensitivity, individuality: "Every woman is a star" – Yves Saint Laurent Cinema; "Surprises with unpredictable individuality" – Burberry The Beat; "Unleashes your dreams" –Calvin Klein EUPHORIA; "Obsessive desires, secret emotions" – Secret Obsession Calvin Klein.
Some products are promoted, which is a way of communicating with potential buyers, and gifts and bonuses are a way of establishing contact with them and maintaining relationships.
The relationships between the producer and their product and the buyer, can also be built through visual elements. The colors and shapes of packaging or the typography used are not insignificant in this regard.
The visual elements, such as the colors and shapes of the packaging, can spark feelings of excitement, curiosity, or even comfort. And let's not forget about the typography – the font used can convey a sense of sophistication or playfulness, making us feel drawn to the product on a more personal level.
In “SEPHORA", the most commonly used colors are gold and black, and cultural context plays a crucial role here. Black is often perceived as the color of elegance and mystery, while gold is a symbol of wealth, power, nobility, and divinity. Gold fonts on packaging give products a higher prestige in the eyes of potential buyers. The overall color scheme of the packaging determines the product and its characteristics. The color, images, drawings, and font type play a significant role. The product packaging itself becomes a carrier of information, and its appearance influences how we perceive it.
Using non-rational influences is supposed to emotionally engage and intrigue us. Many borrowings are used to construct more or less effective messages. The plot often resembles a fairy tale structure, and the hero becomes a mythical hero. According to Barthes, advertising is essentially one of the forms of contemporary myth.
A good example is the image of “Donna Karan New York” perfume. The product itself is shaped like an apple, and the name "Be Delicious" complements the image of a juicy, tasty fruit. But it's not about the fruit here. The recipient is supposed to become tasty and juicy, and the name directly addresses them. Models bite into the apple in a tempting way, glancing at the recipient. The small caption "Take a bite out of life" whispers to us like a promise of something forbidden. The reference to tempting with an apple in the Garden of Eden, where models (Adam and Eve) take on the role of tempters, causes our individual imaginations to have a significant impact on the way we think about sin, and what is commonly forbidden becomes even more attractive to us.
Discourse organizes codes of representation into a socially accepted coherent whole through ideological codes. Our consumption of nature is heavily mediated by the cultural discourses and ideologies that shape our understanding and representation of it.
Our ideas about what is "natural" or "unnatural" are constructed through cultural norms and values, which in turn inform our behaviors and practices towards the environment. Therefore, our consumption of nature is not just a physical act, but also a cultural one that reflects our broader societal attitudes towards the natural world.
Additionally, we can say that we consume nature through culture. The essence of trade is the movement of goods from their place of production to their place of consumption. The designers of “Arkadia” assumed a return to the essence of commerce and its significance for the city's development, thus the inspiration for the center was the city itself.
In developed societies, it has been increasingly recognized that mass consumption has its drawbacks. The degradation of the natural environment in favor of rapid industrial development, as well as the inconvenience of living in metropolitan areas, have led to the emergence of a pro-environmental lifestyle. This manifests itself in sensitizing consumers to environmental protection issues, reinforcing the belief in the superiority of natural products, and promoting health, vitality, and living in harmony with nature.
Our identity is fluid because it aims to adapt as best as possible to the conditions and social roles we play. In postmodern society, there is no fixed self, so we must create it each time for the purpose of a given interaction.
The variability of the identities we create, as well as the multiplicity of how they are perceived by our interaction partners, is a social construction.
Therefore, it is not who we are or what we have accomplished in life that matters, but how we are perceived. Shopping, owning, or using goods are aimed at building our own image, emphasizing our social status and prestige, and creating a desired impression on others. This is reflected in the slogan "Arkadia - the fullness of life."
Popular culture provides us with rich identity patterns. The possibilities for modeling oneself are immense, and a person becomes a sum of civilization that they carry within themselves.
Bibliography
Edward T. Hall, The Hidden Dimension, WWL Muza S.A., Warsaw 2006
Erving Goffman, The Presentation of Self in Everyday Life, KR Publishing, Krakow 2000
Maciej Mrozowski, Mass Media: Power, Entertainment, and Business, ASPRA-JR Publishing, Warsaw 2001
Sources
on-site observations as additional context and support
https://en.wikipedia.org/wiki/Westfield_Arkadia
https://www.westfield.com/poland/arkadia
https://i.pl/centra-handlowe-w-polsce-obecne-sa-juz-ponad-cwierc-wieku-tego-o-nich-na-pewno-nie-wiesz/ar/c3-15931185
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!