How UX found me
Looking back, I see that UX has always found its way to me—in moments when I was organizing complex systems as an archivist, designing interfaces that balanced aesthetics with functionality, or building communication strategies that addressed real user needs. It wasn’t a straightforward path, but it was this diversity of experiences that helped me discover that UX is more than just design—it’s a mindset that brings together art, technology, and business to create solutions that truly matter.
My career path is a combination of art, technology, and business. Every stage has taught me how to merge aesthetics with functionality, vision with business realities. This has shaped my understanding of UX, not just as a design tool but as a strategy for creating value for both users and organizations.
Paints, crayons, and charcoal
As a child, I always had crayons, pencils, or charcoal in my hands. Creating was my way of exploring the world and expressing emotions. I would draw everything—portraits, abstract shapes, and even my own interpretations of images from books.
But in all of this, one question loomed: "What am I supposed to do with this?" The world I knew seemed far removed from the possibilities of an artistic career. Yet, despite the doubts, art remained my path forward.
Design, Corel, and games
At 16, I moved to Warsaw to attend an art high school. As a visual exhibition technician, I learned how light, composition, and space can guide attention and tell a story. I loved crafting visual narratives that engaged the audience.
During this time, I also discovered industrial design, realizing that design isn't just about aesthetics—it’s about functionality that impacts everyday life, from the objects we use to the spaces we inhabit. This understanding deeply influenced my later approach to design as a tool for solving real user problems.
At the same time, thanks to my friend Marek, I began exploring the world of technology. Marek, a student at the Polish-Japanese Academy of Information Technology, insisted I needed my own computer. Soon, my first PC stood in my room, and I immersed myself in Photoshop, Corel, and… computer games.
Digital graphics were a revelation. Until then, everything I created was analog—paint, charcoal, paper. Suddenly, I could bring my visions into the virtual world. I was particularly fascinated by vector graphics—their precision and potential for bringing projects into reality.
The Internet
In the 2000s, the internet was a luxury. I remember going with my then-boyfriend to Warsaw University of Technology to use their internet access. We waited eagerly for the connection—those moments felt magical, something entirely new.
These experiences showed me how technology could transform the way people function and communicate. They were inspiring and sparked questions about how such tools could be used to create better user experiences.
Information Architecture
After high school, I joined the Cooperation Fund Foundation. My first role—as an office assistant and archivist—required organization and logical thinking. Creating systems from scratch, especially in an analog environment, was a fascinating challenge. I worked with paper documents that needed to be organized, understood, and described in a way that others could easily navigate. In many ways, I was building information architecture in its purest, manual form.
Understanding how to organize information effectively and tailor it to users' needs became the foundation of my later work. Creating clear archival systems taught me the importance of hierarchy, structure, and usability—qualities essential not only in handling data but also in designing websites and digital systems.
Building archives laid the groundwork for my interest in information architecture. At the time, I didn’t realize it was my first step into UX—I simply ensured everything had its place and made sense to others.
Over the years, my role evolved. My experience in information architecture became pivotal in creating logical and cohesive messaging—whether in campaigns or communication structures designed for diverse audiences. I co-created communication strategies, crafted content, organized events, and worked with the media. Each project required careful thought about what information was essential, how to present it, and how best to reach audiences.
It was also a time when I began experimenting intensively with graphics and design, which opened the door to the next stages of my career.
Freelancing and business
Alongside my work at the foundation, I started taking on freelance projects, designing visual identities, graphic materials, and layouts. Creative work allowed me to return to my artistic roots. Digital design became a blend of art and practical application for me. I was still fascinated by how composition, typography, and color could influence emotions and build brand identities.
With each new project, I became increasingly drawn to the internet, which offered entirely new possibilities—from dynamic layouts to user interactions. Digital projects deeply intrigued me because they combined aesthetics with real-time functionality. These were the beginnings of my fascination with UX.
At the same time, I pursued studies in cultural studies at SWPS University. Anthropology, a significant part of the program, opened my eyes to how people perceive the world and how their cultural context shapes decisions. This experience had a profound impact on my later design approach—I began to see design as a dialogue with users, taking into account their cultural context, values, and environment.
Freelancing allowed me to gain a deeper understanding of business, from negotiation and budget management to building client relationships. It was a time when I collaborated with diverse clients—from the cultural sector to NGOs and businesses. I continued to delve into UX as a tool for better understanding user needs. Each project, regardless of its scale, required a holistic perspective—from structuring messages to choosing the right tools and visual language.
Interaction Design
Working at Rytm Digital was a significant step in my career. As an Art Director and Interaction Designer, I was responsible for both the creative direction of projects and their functional aspects. I co-created cohesive visual visions under the guidance of the Creative Director, designed interactions, and worked closely with developers to ensure quality execution.
This was when I learned to build bridges between a designer’s vision and the realities of implementation and how to balance aesthetics with functionality in ways that served both users and business needs.
Freelancing also allowed me to refine my UX/UI skills and gain experience across various industries. Every project was an opportunity to test new approaches, from responsive layouts to optimizing mobile interactions. This was a time of intensive growth, laying a solid foundation for my work as a user experience designer.
Total Design Management
In 2022, I completed postgraduate studies at the Warsaw University of Technology Business School in collaboration with the Institute of Industrial Design. These Total Design Management studies were a pivotal experience, helping me understand how design could be a strategic tool supporting both users and business goals.
The program showed me how to integrate design processes with management and innovation in a holistic way, influencing every aspect of my work—from UX and branding to communication strategies.
Global e-commerce
Working at G2A.COM is a natural continuation of my career. In a global digital entertainment marketplace, I can apply all the skills I’ve developed—from UX strategies and optimizing purchase processes to creating engaging user journeys.
These challenges require not only UX expertise but also an understanding of global trends and the needs of users across diverse markets. This allows me to create solutions that not only improve conversions but also deliver lasting value for users.
…
💡 What if it’s not you finding UX, but UX finding you?
Today is my birthday, so I’m getting a bit sentimental. 😉
My career is an example of how diverse experiences—from analog sketchbooks and a fascination with industrial design to global e-commerce—can shape a cohesive vision of design. As a UX designer, I don’t just create interfaces—I build strategies that align user needs with business goals.
In my work, I always strive to create solutions that deliver real value. And while each stage of my career has brought something new, I know the best projects are yet to come.
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
The designers' secret weapon: heuristics for exceptional UX and CX
In this article, I'll explore the power of heuristics in User Experience (UX) and Customer Experience (CX) design. Discover how well-crafted heuristics can elevate your design work. Whether you're a product or service designer, or simply interested in the topic, this article is for you. Let's dive in!
Heuristics play an important role in UX and CX design, helping designers to create products and services that are intuitive, efficient, and satisfying to use. UX and CX design heuristics are based on best practices and research-based guidelines, and are designed to help designers make informed decisions about how to design products and services that meet user and customer needs.
Crafting heuristics requires a deep understanding of user needs and preferences, as well as the ability to identify patterns and trends in user behavior. It's important to test and iterate heuristics based on feedback from real users to ensure they are effective in guiding design decisions and creating a positive user and customer experience. However, it's also important to keep in mind that heuristics are not a one-size-fits-all solution and should be adapted to the specific needs and context of each project.
If you're interested in learning more about heuristics and how to apply them in your own work, keep reading! In the following sections, I'll dive deeper into the examples mentioned above, including Nielsen's 10 Heuristics for User Interface Design, Forrester's CX Index, and more. I'll also explore how companies like Apple and Google are using heuristics to create great products, and share best practices for incorporating heuristics into your own design process. Additionally, I'll take a closer look at some of the best products in the field, including the Apple iPhone and Amazon, and highlight some of the top courses available for learning about UX and CX design heuristics from the Interaction Design Foundation, Nielsen Norman Group, and UX Design Institute.
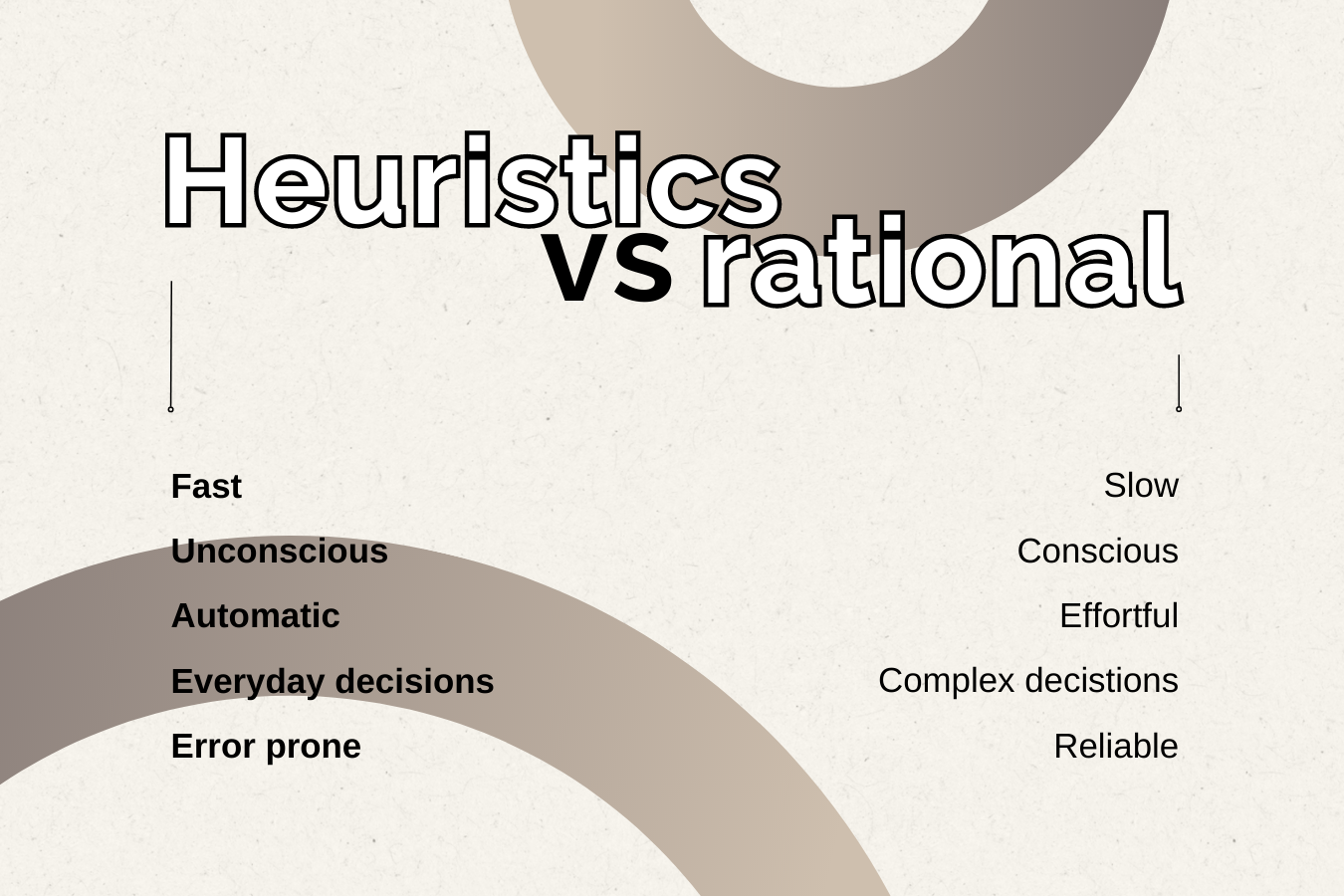
Thinking in heuristics vs deliberate decision-making
How heuristics can help in UX Design
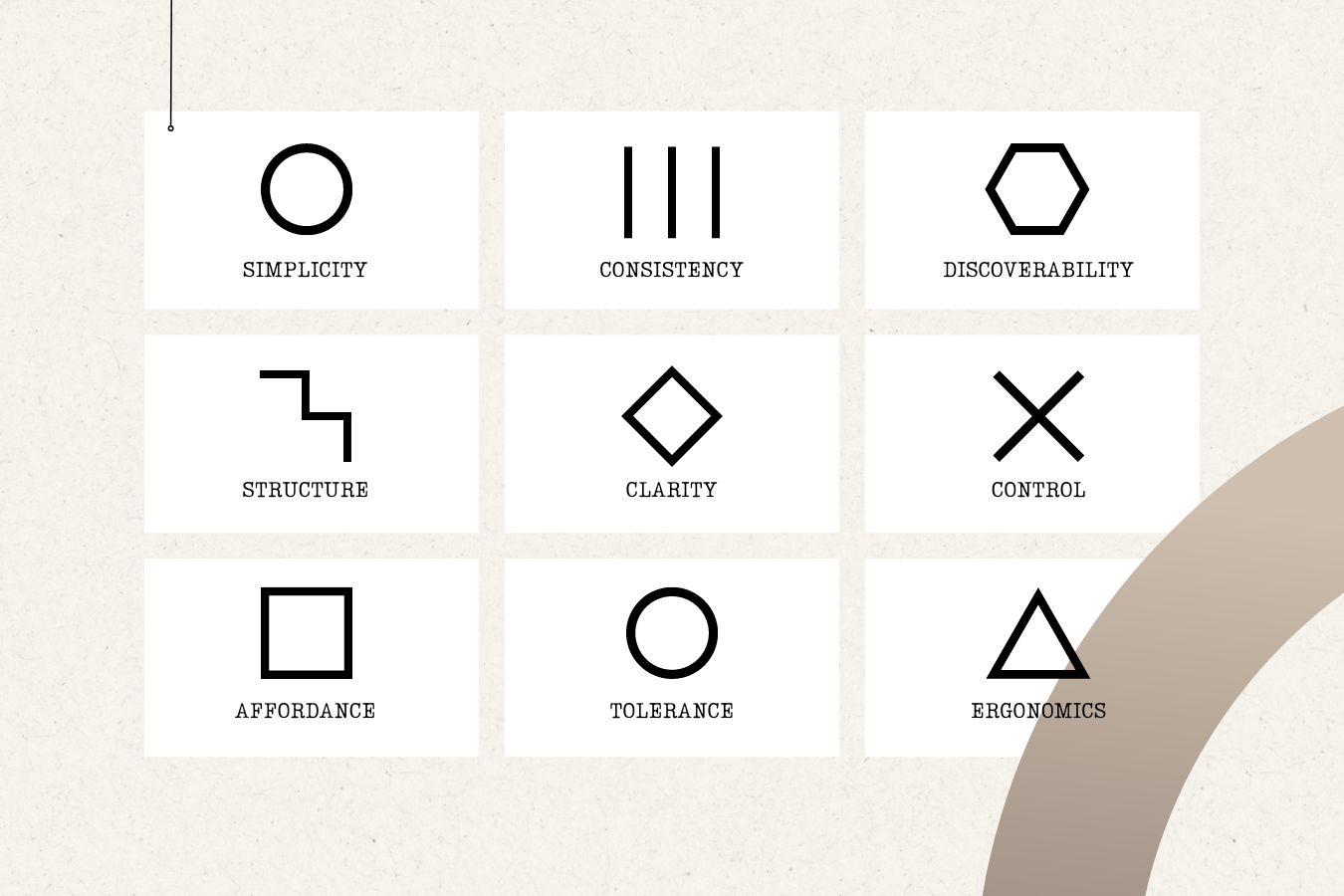
In UX design, heuristics are used to evaluate the usability of a product or service. They provide a set of guidelines that can be used to assess whether a product or service is easy to use, efficient, and meets the needs of its users. Some examples of UX design heuristics include:
Visibility of system status: Users should be able to easily see the current status of the system and what actions they are able to take.
Consistency and standards: Users should be able to easily understand and navigate the product or service, and it should be consistent with established design conventions.
Flexibility and efficiency of use: The product or service should allow users to complete tasks in a variety of ways, and users should be able to complete tasks efficiently.
Recognition rather than recall: Users should be able to easily recognize elements in the product or service, rather than having to remember them.
Error prevention: The product or service should be designed in such a way that users are prevented from making errors, or that errors can be easily corrected.
The role of heuristics in CX Design
In CX design, heuristics are used to create positive experiences for customers that drive engagement, loyalty, and satisfaction. Some examples of CX design heuristics include:
Customer-centric design: The product or service should be designed with the customer in mind, and should address their needs and preferences.
Emotional engagement: The product or service should be designed to evoke positive emotions in customers, such as joy, satisfaction, or excitement.
Consistency across touchpoints: Customers should have a consistent experience across all touchpoints with the product or service, whether online or offline.
Personalization and customization: The product or service should be designed to allow for personalization and customization, so that customers can tailor their experience to their preferences.
Empathy and understanding: The product or service should be designed with empathy and understanding for the customer, and should strive to create positive emotional connections.
Your own heuristics for digital products? Follow these simple steps!
Now, how can you create your own heuristic? Let's say, for example, for a digital job application. Here are some steps to craft heuristics for a digital job app:
Conduct user research: Gather insights on the needs, behaviors, and preferences of job applicants through surveys, interviews, and usability testing.
Identify pain points: Analyze the data from user research to identify common pain points that job applicants experience when searching for jobs and applying for positions.
Research best practices: Review industry standards, guidelines, and best practices for digital job applicant experiences to identify common themes and design patterns.
Generate heuristics: Based on the pain points and best practices identified, generate a set of heuristics that can guide design decisions for the digital job applicant app. Examples could include "Minimize the number of clicks required to apply for a job," "Provide clear and concise job descriptions," and "Allow applicants to save their progress and resume later."
Test and iterate: Test the heuristics with real users through usability testing and iterate based on feedback. Refine the heuristics to ensure they are effective in guiding design decisions and creating a positive user experience.
Incorporate heuristics into the design process: Incorporate the heuristics into the design process to ensure that they are consistently applied throughout the development of the digital job applicant app.
Remember that heuristics are not a one-size-fits-all solution, and should be adapted to the specific needs and context of each project. The above steps can be customized and adjusted based on the unique requirements of the job applicant app project.
Now, time for more advanced examples for inspiration:
Here are Examples of UX Design Heuristics:
Nielsen's 10 Heuristics for User Interface Design: https://www.nngroup.com/articles/ten-usability-heuristics/
Shneiderman's Eight Golden Rules of Interface Design: https://www.interaction-design.org/literature/article/shneiderman-s-eight-golden-rules-will-help-you-design-better-interfaces
Don Norman's Design Principles: https://www.nngroup.com/articles/design-principles-donald-norman/
Here are examples of CX Design Heuristics:
Forrester's CX Index: https://www.forrester.com/cx-index
The Six Pillars of CX: https://www.mycustomer.com/customer-experience/engagement/the-six-pillars-of-customer-experience-a-framework-for-success
Apple and Google's best practices
In the world of user experience and customer experience design, some companies are known for their exceptional use of heuristics to create products that truly delight their users. Two such companies are Apple and Google.
Apple has long been known for their exceptional focus on usability and user-centered design. They've created products that are intuitive and easy to use, such as the iPhone and iPad. By relying on heuristics like "Visibility of system status" and "Match between system and real world," Apple has been able to create products that seamlessly integrate with users' lives. For example, when using an iPhone, users always know the status of their device thanks to the battery indicator, network status, and other visual cues. And the user interface of the iPhone and other Apple products is designed to mimic real-world objects, making them easy to understand and use.
Google, on the other hand, is known for their focus on simplicity and efficiency in their products. They've created interfaces that are easy to navigate and provide users with the information they need quickly. Google's search engine, for example, relies heavily on heuristics like "Aesthetic and minimalist design" and "Recognition rather than recall." These heuristics make it easy for users to find the information they need without having to remember specific keywords or search operators. And the Google Maps app is designed to provide users with the most efficient route to their destination, with real-time traffic updates and other helpful features.
By using heuristics, Apple and Google have been able to create products that truly meet the needs of their users. They're not the only companies that use heuristics, but they are two of the most well-known examples. Other companies can learn from their successes and apply heuristics to their own design processes to create products that truly delight their users.
UX/CX heuristics in action: iPhone and Amazon
When it comes to products that have been designed with heuristics in mind, there are some standout examples that have truly nailed the user and customer experience. Two such products are the Apple iPhone and Amazon.
The iPhone is a great example of a product that was designed with heuristics in mind. From the way the home screen is organized to the use of intuitive gestures like swiping and pinching, the iPhone is designed to be easy to use and navigate. Apple's focus on heuristics like "Visibility of system status" and "Match between system and real world" have helped create a product that seamlessly integrates with users' lives - as I wrote before.
Amazon, on the other hand, is known for its focus on personalization and ease of use. By using heuristics like "Recognition rather than recall" and "Flexibility and efficiency of use," Amazon has created a customer experience that's second to none. From personalized product recommendations to one-click ordering, Amazon makes it easy for customers to find and purchase what they need.
Both the iPhone and Amazon are great examples of products that have been designed with heuristics in mind. By focusing on the needs of their users and customers, these companies have been able to create products that truly delight and make life easier for their users.
Top courses for UX/CX heuristics
If you're interested in learning more about UX and CX design heuristics, there are some fantastic courses out there that can help you take your skills to the next level. Here are some of the best options:
Interaction Design Foundation: This organization offers a variety of courses on UX design heuristics and best practices. From courses on design thinking to user research, the Interaction Design Foundation provides a comprehensive learning experience for anyone interested in UX design. Their courses are self-paced and can be accessed online, making it easy to fit learning into your busy schedule. https://www.interaction-design.org/
Nielsen Norman Group: This group offers courses on UX design heuristics, usability testing, and other related topics. Their courses are led by experts in the field, and they offer both live and recorded options to fit different learning styles. Whether you're a beginner or an experienced UX designer, the Nielsen Norman Group has something for you. https://www.nngroup.com/
UX Design Institute: This institute offers courses on UX design heuristics, as well as other topics related to UX design. Their courses are designed to be practical and hands-on, giving you the skills you need to succeed in the field. They also offer a certification program that can help you take your career to the next level. https://www.uxdesigninstitute.com/
No matter which option you choose, taking a course on UX and CX design heuristics can be a great way to improve your skills and stay up-to-date with the latest best practices in the field. So why not take the first step today and sign up for a course that interests you?
The use of heuristics in UX and CX design can make a significant difference in the success of a product or service. With the help of these guidelines and best practices, designers can create experiences that truly resonate with users and customers. By staying up-to-date with the latest trends and taking advantage of the many resources available, anyone can become a skilled UX or CX designer and create products and services that delight and inspire.
So, let's embrace the power of heuristics and create designs that truly make a difference! Good luck!
Monika
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
How card sorting can improve your service and product design
Card Sorting is a method used in service and product design to understand how users organize and categorize information. The method involves creating a set of cards, each representing a piece of information or content, and asking users to sort the cards into categories that make sense to them. Card Sorting can be used to inform the design of information architecture, navigation, and content organization in a wide range of products and services.
In service design, Card Sorting can be used to understand how users perceive and organize information related to a service. For example, a financial services provider may use Card Sorting to understand how customers categorize different types of financial products or services. By analyzing the results of the Card Sorting exercise, the provider can identify patterns in how customers organize and categorize financial products, and use this information to improve the structure and organization of their service offerings.
In product design, Card Sorting can be used to inform the design of navigation and content organization in digital products such as websites and mobile apps. By understanding how users categorize and group different types of content, designers can create intuitive and user-friendly navigation structures that make it easy for users to find what they are looking for.
The Card Sorting method typically involves several steps. First, the design team will identify the information or content that they want to test. Then, they will create a set of cards, each representing a piece of information or content. Next, they will ask users to sort the cards into categories that make sense to them, and to label each category. Finally, the design team will analyze the results of the Card Sorting exercise to identify patterns and insights that can inform the design of the product or service.
Card Sorting is a powerful tool for service and product design that enables designers to understand how users organize and categorize information. By gaining insights into how users perceive and group different types of content, designers can create intuitive and user-friendly navigation structures that improve the user experience and make it easier for users to find what they are looking for.
Here are some examples and links to tools that can help you apply the Card Sorting method in your service and product design:
OptimalSort: a digital card sorting tool that allows you to create, administer and analyze card sorting exercises. It also provides you with various templates and designs for customization:
https://www.optimalworkshop.com/optimalsort
UserZoom: a user research platform that includes a feature for conducting online Card Sorting exercises with real users. It also allows you to analyze the results and identify patterns in the data:
https://www.userzoom.com/card-sorting/
Canva: a graphic design tool that can be used to create physical cards for Card Sorting exercises. The tool includes a wide range of design templates and graphics that can be used to create cards for different types of content:
https://www.canva.com/templates/search/card-sorting/
Usability.gov: a website that provides resources and guidelines for conducting user-centered design and user research. The site includes a section on Card Sorting, with information on how to plan and conduct a Card Sorting exercise, as well as tips for analyzing the results:
https://www.usability.gov/how-to-and-tools/methods/card-sorting.html
Figma: is another design tool that can be used for Card Sorting exercises:
https://www.figma.com/
Figma is my actual favorite tool for Card Sorting work. Here's how you can use Figma for Card Sorting:
Create a new file in Figma, and create a frame for each card that represents a piece of information or content.
Organize the frames on the canvas in a way that makes sense to you and the design team.
Share the file with users, and ask them to sort the frames into categories that make sense to them. You can ask users to label each category as they sort the cards.
Once users have completed the Card Sorting exercise, you can use Figma's commenting and collaboration features to analyze the results and identify patterns in the data.
Figma's collaborative features make it easy to share Card Sorting exercises with other designers and stakeholders, and to work together to analyze the results and incorporate insights into your design. Additionally, Figma's design and prototyping features can be used to test and iterate on the design based on the results of the Card Sorting exercise.
Figma is a versatile and powerful design tool that can be used for a wide range of design tasks, including Card Sorting exercises. Whether you're designing a service or a product, Figma can help you create intuitive and user-friendly navigation structures that improve the user experience and make it easier for users to find what they are looking for.
These are just a few examples of the many resources and tools that are available to help designers apply the Card Sorting method. As with any design tool or method, it's important to choose the ones that work best for your specific needs and context.
Good luck!
Monika
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
Analogous inspiration to sparks innovation in service and product design
Analogous Inspiration is a creative problem-solving method used in service and product design that involves finding inspiration and solutions from unrelated industries or fields. The idea behind Analogous Inspiration is that by looking beyond the traditional sources of inspiration, designers can generate new ideas and solutions that can lead to breakthrough innovation.
In service design, Analogous Inspiration can be used to identify solutions for complex service challenges. For example, a healthcare provider may look to the hospitality industry for inspiration on how to improve the patient experience. By examining the way that hotels or resorts create a welcoming and comfortable environment for their guests, the healthcare provider may be able to identify new ways to improve the comfort and care of their patients.
In product design, Analogous Inspiration can be used to develop new product ideas or improve existing ones. For example, a designer working on a new mobile app may look to the gaming industry for inspiration on how to create engaging user experiences. By examining the way that games create immersive and addictive experiences, the designer may be able to identify new ways to make the app more engaging and fun for users.
The Analogous Inspiration method typically involves several steps. First, the design team will identify the problem or challenge they are trying to solve. Then, they will identify unrelated industries or fields that may have insights or solutions that can be applied to their problem. Next, the team will research and analyze the identified industries or fields to understand their approaches and strategies. Finally, the team will apply the insights and strategies they have learned to their own problem or challenge, developing new ideas and solutions.
Analogous Inspiration is a powerful tool for service and product design that enables designers to break out of their traditional sources of inspiration and generate new ideas and solutions. By looking to unrelated industries or fields for inspiration, designers can gain fresh perspectives and insights that can lead to breakthrough innovation and improved user experiences.
Here are some examples and links to tools that can help you apply the Analogous Inspiration method in your service and product design:
IDEO Design Kit: IDEO is a design agency that has developed a toolkit to help designers apply the Analogous Inspiration method. The kit includes a set of cards that can be used to identify and analyze unrelated industries and fields for inspiration. It also includes a guidebook with step-by-step instructions on how to apply the method:
https://www.designkit.org/methods/analogous-inspiration/
Smaply: a service design tool that includes a feature for identifying and analyzing inspiration from unrelated industries or fields. The tool allows designers to create customer journey maps, personas, and other visualizations to help them identify and analyze potential sources of inspiration:
https://www.smaply.com/analogous-inspiration/
Canva: a graphic design tool that can be used to create visual representations of Analogous Inspiration. The tool includes a wide range of design templates and graphics that can be used to create mood boards, mind maps, and other visualizations of inspiration from unrelated industries or fields:
https://www.canva.com/templates/search/analogous-inspiration/
Google: can be a great resource for finding inspiration from unrelated industries or fields. By using search terms like "cross-industry inspiration" or "analogous inspiration examples", designers can find articles, case studies, and other resources that provide examples of how the method has been applied in different contexts.
These are just a few examples of the many resources and tools that are available to help designers apply the Analogous Inspiration method. As with any design tool or method, it's important to choose the ones that work best for your specific needs and context.
Good luck!
Monika
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!
Innovate faster: how design sprints transform service and product design
Design Sprints are a popular methodology in service and product design that enable teams to rapidly prototype and test new ideas. Originally developed by Google Ventures, a Design Sprint is a five-day process that brings together cross-functional teams to solve complex problems and generate innovative solutions. Design Sprints are often used in service and product design to accelerate the development of new products and services or improve existing ones.
In service design, a Design Sprint typically involves a team of designers, developers, marketers, and other stakeholders working together to identify pain points in a service and generate ideas for how to improve it. The team will often use techniques such as user research, journey mapping, and prototyping to develop a deeper understanding of the user experience and create solutions that address user needs. Service design Design Sprints are often used to redesign or create new services, such as online banking or transportation systems.
In product design, a Design Sprint can be used to rapidly prototype and test new product ideas. The team will typically start by identifying a specific problem or opportunity that the product will address and then use techniques such as user research, ideation, and prototyping to develop a minimum viable product (MVP) that can be tested with users. The Design Sprint process is often iterative, with the team testing and refining the MVP over multiple sprints until it is ready for launch.
Regardless of whether it is used in service or product design, a Design Sprint typically follows a similar five-day structure.
Day 1 / is focused on understanding the problem and defining the scope of the project.
Day 2 / is about ideation and generating a wide range of potential solutions.
Day 3 / is dedicated to prototyping, with the team creating a physical or digital prototype of the solution.
Day 4 / is focused on user testing, with the team testing the prototype with users to gather feedback and insights.
Day 5 / is about synthesizing the results and identifying next steps.
Design Sprints are a powerful tool for service and product design that enable teams to rapidly prototype and test new ideas. By bringing together cross-functional teams and following a structured process, Design Sprints can help organizations to develop innovative solutions that address user needs and create value for their customers.
Here are some good examples of Design Sprints and some links to tools that can help you run your own Design Sprint:
Google Design Sprint: one of the most well-known examples of a Design Sprint. It's a five-day process that helps teams to solve problems and test new ideas quickly. The Google Ventures website provides a detailed overview of the process, as well as a list of resources and tools that you can use to run your own Design Sprint:
AJ&Smart Design Sprint: AJ&Smart is a design agency that specializes in Design Sprints. They have a great YouTube channel where they share their own Design Sprint process, as well as tips and tricks for running successful Design Sprints. You can also find their Design Sprint template and other resources on their website:
https://ajsmart.com/design-sprint/
Design Sprint Kit: a free tool that provides templates and resources for running your own Design Sprint. It includes a step-by-step guide, a Design Sprint canvas, and a list of tools that you can use to facilitate the process:
https://www.designsprintkit.com/
Miro: a collaborative online whiteboard platform that can be used to facilitate Design Sprints. It includes templates for running Design Sprints, as well as tools for ideation, prototyping, and testing:
https://miro.com/templates/design-sprint/
Sprintbase: a tool that provides a step-by-step guide and templates for running your own Design Sprint. It also includes a collaboration platform for teams to work together and share their ideas:
These above are just a few examples of the many resources and tools that are available to help you run your own Design Sprint. Each of these tools has its own strengths and weaknesses, so it's important to choose the one that works best for your team and your specific needs.
Good luck!
Monika
◼
If you found this article helpful and informative, please consider supporting me by buying me a coffee! Your support helps me to continue creating valuable content and improving the user experience for people around the world.
Just click on the link to buy me a coffee and show your appreciation.
Knowledge Base | Buy Me a Coffee
Thank you for your support!